今天在学习python 的 tornado 运行了一个小博客呵呵 还挺好玩的,但是遇到一个问题就是我用putty一断开连接就无法访问这个接口了,那如果要运行一个博客肯定是要持续的,而又不能用一台电脑永远连接着这个窗口,而且持续链接窗口因为各种原因要是连接断了这不是坑爹么,所以到群里问了一下,群友给建议:
screen -S xxx
所以我就百度了一下 找到一篇比较详细的记录下来供以后使用。
====================================================================
“首先用screen [-S]命令建立一个session,然后就可以在这个session中建立多个window了。使用screen [-S]可以建立多个session,而每个session又可以建立多个window。在不同的window之间可以用Ctrl-A n/p等命令来切换。而想要在多个session之间切换,则需要你Ctrl-A d回到登录session(就像一棵大树的根),然后再通过screen -ls查看有哪些session,然后使用screen -r来决定恢复到哪个session。对于已经Attached Session则不能直接screen -r,需要先screen -d,然后才能screen -r”
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
【转载1】
系统管理员经常需要远程登录服务器
然后在服务器上跑一些程序
有个时候
得跑很长时间(超过12小时)
这是如果程序没结束就退出远程管理终端
远程跑的程序很有可能就此当掉
以前常用的解决方式是用命令nohup
但是nohup也有很多的问题
当有了screen
这一切便都迎刃而解了
敲入命令screen
会创建一个跑着shell的单一窗口
在这里面
你可以跑你所需要的程序
然后Ctrl+a d退出刚创建的窗口(回到进入screen前的环境)
然后再敲入命令screen创建新的终端窗口
就这样
你可以建立多个有shell的窗口(这些窗口里都可以跑你自己的应用)
这样就是你退出远程管理窗口(进入screen的环境)
你的screen窗间的窗口都不会关闭
里面跑得应用自然也不会当掉
用screen -ls可以看所有的screen sessions
用screen -r sessionid可以进sessionid指定的特定的screen session
最后screen session不再使用的时候
screen -r sessionid进去
exit退出即可
Unix/Linux 工具: Screen 命令使用
screen使用
使用screen非常简易.只需在SHELL键入screen,便可打开一个screen session。
而在每个screen session 下,所有命令都以 ctrl+a(C-a) 开始。
现在让我来简单介绍基本的命令
C-a c -> Create,开启新的 window
C-a n -> Next,切换到下个 window
C-a p -> Previous,前一个 window
more..
C-a C-a -> Other,在两个 window 间切换
C-a w -> Windows,列出已开启的 windows 有那些
C-a 0 -> 切换到第 0 个 window
C-a 1..9 -> 切换到第 1..9 个window
C-a a -> 发出 C-a,在 emacs, ve, bash, tcsh 下可移到行首
C-a t -> Time,显示当前时间,和系统的 load
C-a K(大写) -> kill window,强行关闭当前的 window
C-a [ -> 进入 copy mode,在 copy mode 下可以回滚、搜索、
复制就像用使用 vi 一样
C-b Backward,PageUp
C-f Forward,PageDown
H(大写) High,将光标移至左上角
L Low,将光标移至左下角
0 移到行首
$ 行末
w forward one word,以字为单位往前移
b backward one word,以字为单位往后移
Space 第一次按为标记区起点,第二次按为终点
Esc 结束 copy mode
C-a ] -> Paste,把刚刚在 copy mode 选定的内容贴上
C-a ? -> Help,显示简单说明
C-a d -> detach,将目前的 screen session (可能含有多个 windows)
丢到后台执行 当按了 C-a d 把 screen session detach 掉后,会回到还没进 screen 时的状态,此时在 screen session 里每个 window 内运行的 process (无论是前台/后台)都在继续执行,即使 logout 也不影响。
下次 login 进来时:
screen -ls -> 显示所有的 screen sessions
screen -r [keyword] -> 选择一个screen session 恢复对话
若 screen -ls 里有 Attached sessions:
screen -d [keyword] -> 强制 detach,以便「接手」过来
实例:
说明看了那么多,让我们用一个实际例子来结束我们今天的学习。
在我们开启一个screen后,然后使用joe编辑一个文件,之后因为临时需要离开这时就可以运行Ctrl+a d,显示如下:
[becks@ec-base becks]$ screen
[detached]
这个时候当我们运行ps -e 可以看到pts/2这个我刚刚运行的screen正在运行joe
6264 pts/2 00:00:00 bash
6354 pts/2 00:00:00 joe
而当我们回来后想恢复这个session,只需要键入screen -r,而当你有多个session时候,系统将提示你选择一个,如下:
[becks@ec-base becks]$ screen -r
There are several suitable screens on:
6263.pts-1.ec-base (Detached)
6382.pts-1.ec-base (Detached)
Type "screen [-d] -r [pid.]tty.host" to resume one of them.
输入该session的pid进行恢复
[becks@becks becks]$ screen -r 6263
想退出screen的session,和退出shell一样,只需要键入exit命令,成功退出后将有以下提示
[screen is terminating]
【转载2】
linux screen 命令详解
功能说明:
使用telnet或SSH远程登录linux时,如果连接非正常中断,重新连接时,系统将开一个新的session,无法恢复原来的session.screen命令可以解决这个问题。Screen工具是一个终端多路转接器,在本质上,这意味着你能够使用一个单一的终端窗口运行多终端的应用。
语 法:
screen [-AmRvx -ls -wipe][-d <作业名称>][-h <行数>][-r <作业名称>][-s ][-S <作业名称>]
补充说明:
screen为多重视窗管理程序。此处所谓的视窗,是指一个全屏幕的文字模式画面。通常只有在使用telnet登入主机或是使用老式的终端机时,才有可能用到screen程序。
参 数:
-A 将所有的视窗都调整为目前终端机的大小。
-d <作业名称> 将指定的screen作业离线。
-h <行数> 指定视窗的缓冲区行数。
-m 即使目前已在作业中的screen作业,仍强制建立新的screen作业。
-r <作业名称> 恢复离线的screen作业。
-R 先试图恢复离线的作业。若找不到离线的作业,即建立新的screen作业。
-s 指定建立新视窗时,所要执行的shell。
-S <作业名称> 指定screen作业的名称。
-v 显示版本信息。
-x 恢复之前离线的screen作业。
-ls或–list 显示目前所有的screen作业。
-wipe 检查目前所有的screen作业,并删除已经无法使用的screen作业。
常用screen参数:
screen -S yourname -> 新建一个叫yourname的session
screen -ls -> 列出当前所有的session
screen -r yourname -> 回到yourname这个session
screen -d yourname -> 远程detach某个session
screen -d -r yourname -> 结束当前session并回到yourname这个session
在每个screen session 下,所有命令都以 ctrl+a(C-a) 开始。
C-a ? -> Help,显示简单说明
C-a c -> Create,开启新的 window
C-a n -> Next,切换到下个 window
C-a p -> Previous,前一个 window
C-a 0..9 -> 切换到第 0..9 个window
Ctrl+a [Space] -> 由視窗0循序換到視窗9
C-a C-a -> 在两个最近使用的 window 间切换
C-a x -> 锁住当前的 window,需用用户密码解锁
C-a d -> detach,暂时离开当前session,将目前的 screen session (可能含有多个 windows) 丢到后台执行,并会回到还没进 screen 时的状态,此时在 screen session 里 每个 window 内运行的 process (无论是前台/后台)都在继续执行,即使 logout 也不影响。
C-a z -> 把当前session放到后台执行,用 shell 的 fg 命令則可回去。
C-a w -> Windows,列出已开启的 windows 有那些
C-a t -> Time,显示当前时间,和系统的 load
C-a K -> kill window,强行关闭当前的 window

 Node.js的特性
Node.js的特性![clip_image002[9]](http://images.cnblogs.com/cnblogs_com/QLeelulu/201101/201101280206099211.jpg)
![clip_image004[7]](http://images.cnblogs.com/cnblogs_com/QLeelulu/201101/201101280206117457.jpg)
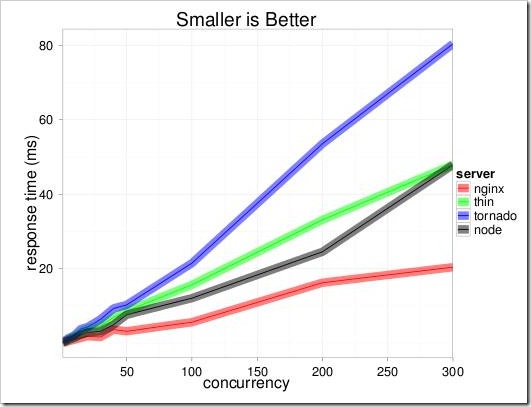
![clip_image008[6]](http://images.cnblogs.com/cnblogs_com/QLeelulu/201101/201101280206178924.jpg) 附一个简单的和Django的对比测试
附一个简单的和Django的对比测试