LOCK TABLES $this->_voucher_issued_details_for_report a WRITE , $voucher_id_table b WRITE , $this->_voucher_issued_details_for_report WRITE
PhpStorm/IDEA/clion/pycharm 的破解与激活
安装完软件后,启动,在要求输入注册码的界面(菜单栏 ⇒ help ⇒ register)选择“License server”输入“http://idea.lanyus.com/”点击“OK”快速激活。
如果这种方式破解,点击 OK 按钮之后,出现红色错误提示:License Server response haven’t passed data integrity check:Server hijacked ?
则在浏览器的地址栏输入:http://idea.lanyus.com/,该网址,无需修改用户名,点击获取注册码。复制该注册码,粘贴在注册界面的 Activation code的输入框中,点击 ok。

商品属性 sku 价格
昨天打算在项目上加上商品属性筛选功能的
改了一天 没有考虑全面 只是把属性加在了商品分类和商品上
前台选了之后可以把属性保存下来,但是价格不会跟着变动
而且以后如果要完善系统要加库存之类的东西 十分不好拓展
昨晚在网上查了很多资料,用以下方式可以实现所需要的功能


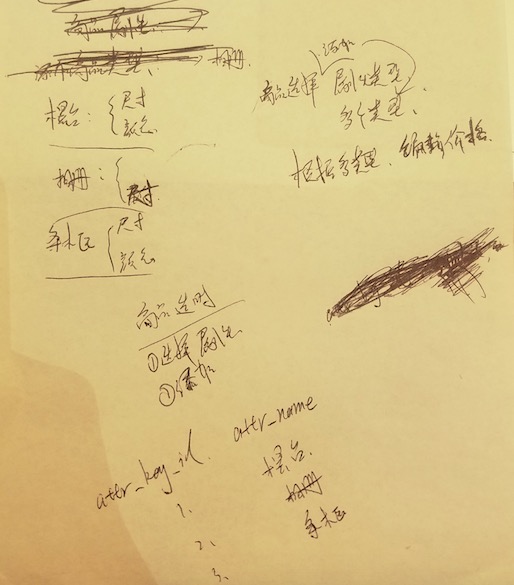
创建商品属性分类表
attr_key_id attr_name
1 摆台
2 相册
3 条柜
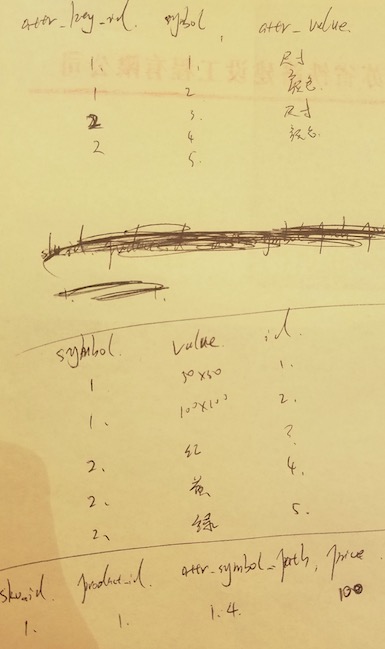
创建商品属性表
attr_key_id symbol attr_value
1 1 尺寸
1 2 颜色
2 3 尺寸
2 4 颜色
3 5 尺寸
创建属性值表
id symbol value
1 1 50×50
2 1 100×100
3 2 红
4 2 黄
5 2 绿
创建sku表
sku_id product_id attr_symbol_path price stock
1 1 1,4 100.00 100

在后台添加商品属性模块
编辑好属性分类
创建好属性的各个值
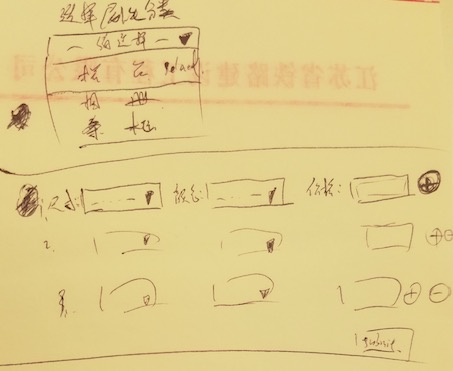
在商品创建或者编辑的时候先选择属性分类
ajax获取分类的属性值 以select的形式选择然后输入价格以及库存值
可以添加多个属性关联插入sku表
商品页面的链接直接传入sku id
每选择一个属性 ajax获取sku id 跳转
类似于京东
js返回上一页
history.back(-1):直接返回当前页的上一页,数据全部消息,是个新页面
history.go(-1):也是返回当前页的上一页,不过表单里的数据全部还在
CI php图片异步上传
comment.js
//上传图片
function uploadImage(file_id, file_name, image_hidden){
$.ajaxFileUpload({
url: '/Admin/Upload/Index', //用于文件上传的服务器端请求地址
secureuri: false, //是否需要安全协议,一般设置为false
dataType: 'json', //返回值类型 一般设置为json
fileElementId: file_id, //文件上传域的ID
data: {file_name:file_name},
success: function(data){ //服务器成功响应处理函数 html为返回值,status为执行的状态
if ('success' == data.status) {
var s = data.data;
s=s.split('/');
var file_name='<span> '+s[8]+' </span>';
var hd_input = '<input type="button" value="上传成功" disabled="disabled">';
$('#'+ image_hidden).val(data.data);
$('#'+file_id).css('display','none');
$(file_name).insertAfter('#'+ file_id);
$(hd_input).insertAfter('#'+ file_id);
} else {
alert(data.info);
}
},
error: function (data, status, e){ //服务器响应失败处理函数
alert(e);
}
});
return false;
}
//多文件上传
function add_more_file(image_hidden, result_dom_id, s){
if(!result_dom_id){
result_dom_id = 'file_str';
}
var random = new Date().getTime() + Math.floor(1+Math.random()*(9999999-1000000));
var file_input = '<input class="form-control upload_file" value="" \
name="f'+random+'" id="f'+random+'" type="file" \
onchange="uploadMultipleImage(\'f'+random+'\',\'f'+random+'\',\''+result_dom_id+'\',\''+s+'\')"> \
<input type="button" id="f'+random+'_hd" value="上传成功" disabled="disabled" style="display:none"> \
<br>';
$("#"+image_hidden).append(file_input);
}
function uploadMultipleImage(file_id, file_name, image_hidden, up_url){
$.ajaxFileUpload({
url: '/admin/adminpanel/Upload/index', //用于文件上传的服务器端请求地址
secureuri: false, //是否需要安全协议,一般设置为false
dataType: 'json', //返回值类型 一般设置为json
fileElementId: file_id, //文件上传域的ID
data: {file_name:file_name,up_url:up_url},
success: function(data){ //服务器成功响应处理函数 html为返回值,status为执行的状态
if ('success' == data.status) {
var old_data = $('#'+ image_hidden).val();
if(old_data == ""){
var file_content = data.data;
}else{
var file_content = old_data+'|'+data.data;
}
var s = data.file_name;
var file_name='<span><img style="padding-top:10px;width:150px;" src="/admin/../uploadfile/samplepiece/'+s+'"> </span>';
$('#'+ image_hidden).val(file_content);
$('#'+file_id).css('display','none');
$(file_name).insertAfter('#'+ file_id);
} else {
alert(data.info);
}
},
error: function (data, status, e){ //服务器响应失败处理函数
alert(e);
}
});
return false;
}
ajaxfileupload.js
jQuery.extend({
createUploadIframe: function(id, uri)
{
//create frame
var frameId = 'jUploadFrame' + id;
var iframeHtml = '<iframe id="' + frameId + '" name="' + frameId + '" style="position:absolute; top:-9999px; left:-9999px"';
if(window.ActiveXObject)
{
if(typeof uri== 'boolean'){
iframeHtml += ' src="' + 'javascript:false' + '"';
}
else if(typeof uri== 'string'){
iframeHtml += ' src="' + uri + '"';
}
}
iframeHtml += ' />';
jQuery(iframeHtml).appendTo(document.body);
return jQuery('#' + frameId).get(0);
},
createUploadForm: function(id, fileElementId, data)
{
//create form
var formId = 'jUploadForm' + id;
var fileId = 'jUploadFile' + id;
var form = jQuery('<form action="" method="POST" name="' + formId + '" id="' + formId + '" enctype="multipart/form-data"></form>');
if(data)
{
for(var i in data)
{
jQuery('<input type="hidden" name="' + i + '" value="' + data[i] + '" />').appendTo(form);
}
}
var oldElement = jQuery('#' + fileElementId);
var newElement = jQuery(oldElement).clone();
jQuery(oldElement).attr('id', fileId);
jQuery(oldElement).before(newElement);
jQuery(oldElement).appendTo(form);
//set attributes
jQuery(form).css('position', 'absolute');
jQuery(form).css('top', '-1200px');
jQuery(form).css('left', '-1200px');
jQuery(form).appendTo('body');
return form;
},
ajaxFileUpload: function(s) {
// TODO introduce global settings, allowing the client to modify them for all requests, not only timeout
s = jQuery.extend({}, jQuery.ajaxSettings, s);
var id = new Date().getTime()
var form = jQuery.createUploadForm(id, s.fileElementId, (typeof(s.data)=='undefined'?false:s.data));
var io = jQuery.createUploadIframe(id, s.secureuri);
var frameId = 'jUploadFrame' + id;
var formId = 'jUploadForm' + id;
// Watch for a new set of requests
if ( s.global && ! jQuery.active++ )
{
jQuery.event.trigger( "ajaxStart" );
}
var requestDone = false;
// Create the request object
var xml = {}
if ( s.global )
jQuery.event.trigger("ajaxSend", [xml, s]);
// Wait for a response to come back
var uploadCallback = function(isTimeout)
{
var io = document.getElementById(frameId);
try
{
if(io.contentWindow)
{
xml.responseText = io.contentWindow.document.body?io.contentWindow.document.body.innerHTML:null;
xml.responseXML = io.contentWindow.document.XMLDocument?io.contentWindow.document.XMLDocument:io.contentWindow.document;
}else if(io.contentDocument)
{
xml.responseText = io.contentDocument.document.body?io.contentDocument.document.body.innerHTML:null;
xml.responseXML = io.contentDocument.document.XMLDocument?io.contentDocument.document.XMLDocument:io.contentDocument.document;
}
}catch(e)
{
jQuery.handleError(s, xml, null, e);
}
if ( xml || isTimeout == "timeout")
{
requestDone = true;
var status;
try {
status = isTimeout != "timeout" ? "success" : "error";
// Make sure that the request was successful or notmodified
if ( status != "error" )
{
// process the data (runs the xml through httpData regardless of callback)
var data = jQuery.uploadHttpData( xml, s.dataType );
// If a local callback was specified, fire it and pass it the data
if ( s.success )
s.success( data, status );
// Fire the global callback
if( s.global )
jQuery.event.trigger( "ajaxSuccess", [xml, s] );
} else
jQuery.handleError(s, xml, status);
} catch(e)
{
status = "error";
jQuery.handleError(s, xml, status, e);
}
// The request was completed
if( s.global )
jQuery.event.trigger( "ajaxComplete", [xml, s] );
// Handle the global AJAX counter
if ( s.global && ! --jQuery.active )
jQuery.event.trigger( "ajaxStop" );
// Process result
if ( s.complete )
s.complete(xml, status);
jQuery(io).unbind()
setTimeout(function()
{ try
{
jQuery(io).remove();
jQuery(form).remove();
} catch(e)
{
jQuery.handleError(s, xml, null, e);
}
}, 100)
xml = null
}
}
// Timeout checker
if ( s.timeout > 0 )
{
setTimeout(function(){
// Check to see if the request is still happening
if( !requestDone ) uploadCallback( "timeout" );
}, s.timeout);
}
try
{
var form = jQuery('#' + formId);
jQuery(form).attr('action', s.url);
jQuery(form).attr('method', 'POST');
jQuery(form).attr('target', frameId);
if(form.encoding)
{
jQuery(form).attr('encoding', 'multipart/form-data');
}
else
{
jQuery(form).attr('enctype', 'multipart/form-data');
}
jQuery(form).submit();
} catch(e)
{
jQuery.handleError(s, xml, null, e);
}
jQuery('#' + frameId).load(uploadCallback );
return {abort: function () {}};
},
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
// Fire the global callback
if ( s.global ) {
(s.context ? jQuery(s.context) : jQuery.event).trigger( "ajaxError", [xhr, s, e] );
}
},
uploadHttpData: function( r, type ) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if ( type == "script" )
jQuery.globalEval( data );
// Get the JavaScript object, if JSON is used.
if ( type == "json" )
eval( "data = " + data );
// evaluate scripts within html
if ( type == "html" )
jQuery("<div>").html(data).evalScripts();
return data;
}
})
html
<div class="form-group">
<div class="col-lg-6">
<input type="hidden" id="file_str" value="{$info['attachment']}" name="attachment"/>
<input class="form-control upload_file" value="" name="f0" id="f0" type="file" multiple="true" onchange="uploadMultipleImage('f0','f0','file_str','samplepiece')">
<a href="javascript:void(0);" class="add_more_file" ></a>
<div id="more_file"></div>
</div>
<div class="col-lg-2">
<div class="btn-group">
<button onclick="add_more_file('more_file','','samplepiece')" class="btn btn-primary dropdown-toggle add_more_file" type="button">继续添加</button>
</div>
</div>
</div>
uplolad.php
<?php if (!defined('BASEPATH')) exit('No direct script access allowed');
class Upload extends CI_Controller
{
function __construct()
{
parent::__construct();
}
function Index($fieldName = '')
{
$post = $this->input->post();
$up_url = isset($post['up_url']) ? $post['up_url'] : '';
$upload_path = '../uploadfile/'.$up_url.'/';
$config['upload_path'] = $upload_path;
$config['allowed_types'] = 'gif|jpg|png';
// $config['max_size'] = $this->method_config['upload'][$fieldName]['upload_size'];
$config['overwrite'] = FALSE;
$config['encrypt_name'] = false;
$config['file_name'] = date('Ymdhis') . random_string('nozero', 4);
dir_create($upload_path);//创建正式文件夹
$this->load->library('upload', $config);
//获取原文件名
$file = $_FILES;
foreach($file as $k => $v){
if (!$this->upload->do_upload($k)){
echo json_encode($this->upload->display_errors());
exit;
}
}
$filedata = $this->upload->data();
$filedata['status'] = 'success';
echo json_encode($filedata);
}
}
安卓按钮点击事件的多种实现方式
方式一【定义内部类】:
根据ui写业务逻辑 在mainActivity->onCreate方法里面写逻辑
btn_call.setOnClickListener(new MyClickListener());
给按钮设置一个点击事件
//加载一个布局setContentView(R.layout.activity_main); //[1]找到我们关心的空间edittext button et_number = (EditText) findViewById(R.id.editText1); //[2]找到按钮 Button btn_call = (Button) findViewById(R.id.button1);
自己定义一个类去实现方法需要的参数类型
private class MyClickListener implements OnClickListener{
//当按钮被点击的时候调用
@Override
public void onClick(View v){
//[4]获取edittext文本内容
String number = et_number.get_Text().toString().trim();
if("".equals(number)){
/**
* context 上下文
*/
Toast.makeText(MainActivity.this,"number不能为空",1).show();
return;
}
//[5]进行电话拨打 意图Intent
Intent intent = new Intent();
//创建一个意图对象
//[5.1]设置动作
intent.setAction(Intent.ACTION_CALL);
//[5.2]设置要拨打的数据
/**
* uri:统一资源提示符
*/
intent.setData(Uri.parse("tel:"+number));
//[6]开启意图
startActivity(intent);
}
}
一定要记得加上拨打电话的权限
方式二【定义匿名内部类】:
//按钮的第二种点击事件
//第一种的方法是这样的 btn_call.setOnClickListener(new MyClickListener());
btn_call.setOnClickListener(new MyClickListener(){
@Override
public void onClick(View v){
//[4]实现拨打电话的逻辑
//把之前内部类里面拨打电话的逻辑拿出来写成一个function(callPhone)然后直接调用就可以了
callPhone();
}
});
方式三(当页面上按钮非常多的情况下适用):
//在onCreate找到按钮空间定义多个
Button btn_call1 = (Button) findViewById(R.id.button1);
Button btn_call2 = (Button) findViewById(R.id.button2);
Button btn_call3 = (Button) findViewById(R.id.button3);
btn_call.setOnClickListener(this);
//this是MainActivity 这个参数的类型必须是onClickListener
//所以在当前类上实现onclick接口类型
//public class MainActivity extends Activity implements onClickListener
//注意引用的是View包下的onClickListene
//实现这个接口要实现这个接口内未实现的方法onClick
//当点击按钮的时候执行
@Override
public void onClick(View v){
//具体判断点击的是哪个按钮
switch(v.getId()){
case R.id.button1://代表点击了第1个按钮
break;
case R.id.button2://代表点击了第2个按钮
break;
case R.id.button3://代表点击了第3个按钮
break;
default:
break;
}
}
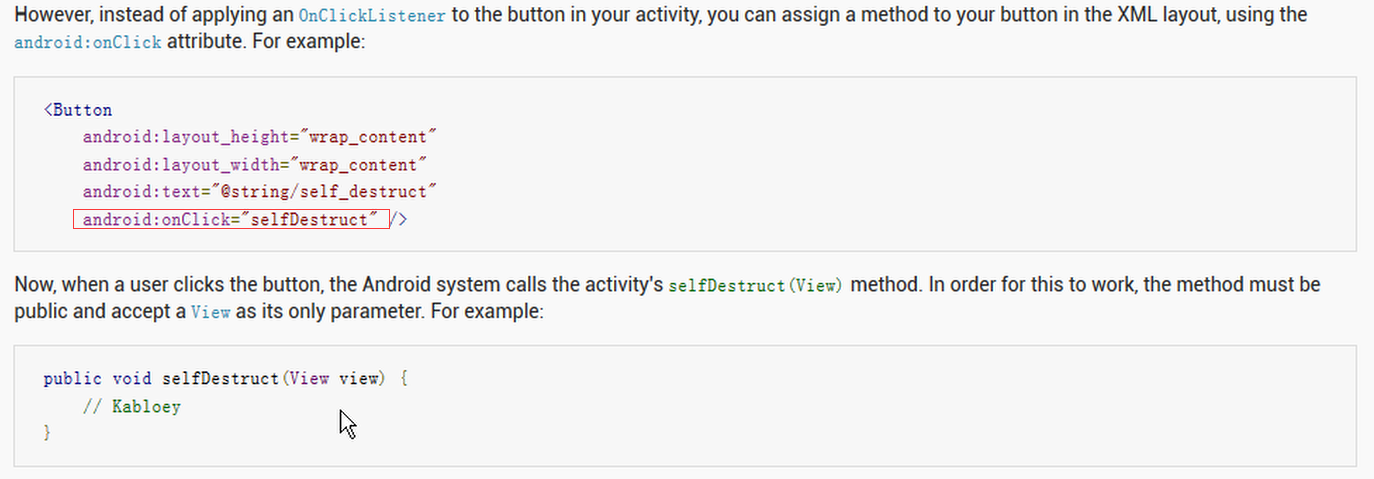
方式四:(声明一个方法 方法名和你要点击的这个按钮在布局中声明的onClick一样)
在activity_main.xml里给Button添加onClick属性

安卓6.0下验证权限
// 需要验证的权限
int hasWriteContactsPermission = checkSelfPermission(Manifest.permission.CALL_PHONE);
if (hasWriteContactsPermission != PackageManager.PERMISSION_GRANTED) {
// 弹窗询问 ,让用户自己判断
requestPermissions(new String[]{Manifest.permission.CALL_PHONE},
REQUEST_CODE_ASK_PERMISSIONS);
return;
}
创建新的Voucher Type[PROMO_A&P]
-
voucher type
-
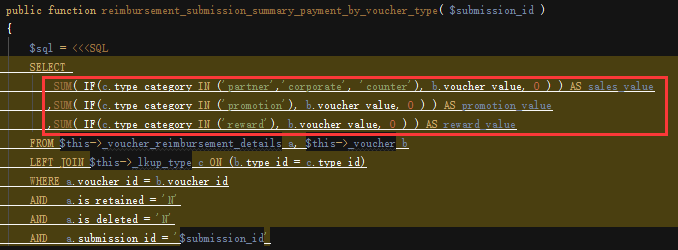
reimburse_voucher.php
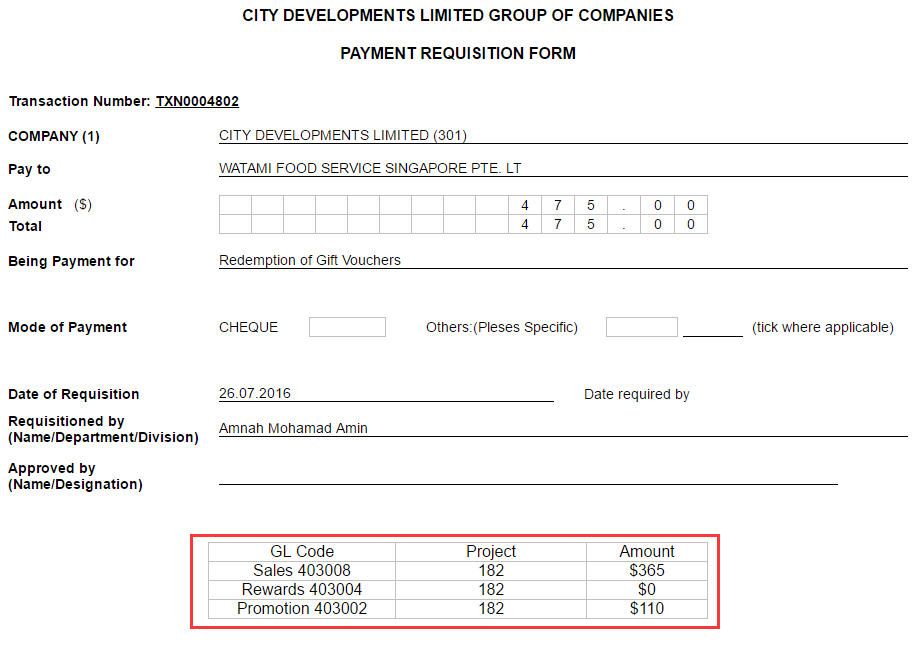
paymentform


-
voucher_reports.php
-
Stock Status and Stock Count Summary Report – CSM Vouchers (function status_summary_csm_vouchers)
-
Stock Status and Stock Count Summary Report – Tenant Vouchers(function status_summary_tenant_vouchers)
svn: E170001: Authorization failed
出现该问题基本都是三个配置文件的问题,下面把这个文件列出来。
svnserve.conf:
[general]
anon-access = read
auth-access = write
password-db = passwd
authz-db = authz
passwd:
[users]
harry = harryssecret
authz:
[groups]
[/]
harry = rw
出现authorization failed异常,一般都是authz文件里,用户组或者用户权限没有配置好,只要设置[/]就可以,代表根目录下所有的资源,如果要限定资源,可以加上子目录即可。
安卓學習筆記
Android Studio 打包
http://www.open-open.com/lib/view/open1441896025274.html
单元测试
-
定义一个类集成AndroidTestCase
-
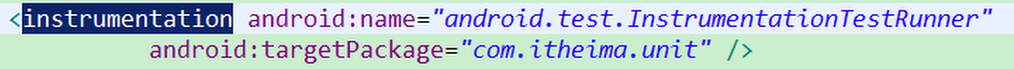
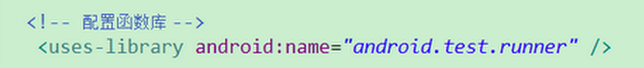
在清单文件配置users-library和instrumentation


3.或者可以自己手动创建一个安卓测试工程,会自动配置好
Andriod Studio 把局部变量变成全局变量的快捷键是Ctrl + Alt + F 和eclips上面的功能相同 很好用
Android studio 中的file explorer