//切换composer 为国内 阿里源
composer config -g repo.packagist composer
//创建项目tp_base
composer create-project topthink/think tp_base
解析测试域名到项目

//tp多应用安装
composer require topthink/think-multi-app
//tp模板引擎
composer require topthink/think-template
composer require topthink/think-view
//tp验证码
composer require topthink/think-captcha
//tp翻页
composer require big-dream/think-paginator-driver
//tp whoops
composer require xiaodi/think-whoops
//tp log
composer require topthink/think-log
//tp 权限
composer require liliuwei/thinkphp-auth=2.0.*
//图片管理
composer require intervention/image
1.使用多应用模式
//创建多应用
php think build index
php think build admin
php think build common

2.配置权限管理
配置权限管理前需要先把mysql的连接参数配置好
copy .example.env 到 .env 然后配置mysql连接参数

修改config下auth.php
return[
// 权限设置
'auth_config' => [
'auth_on' => true, // 认证开关
'auth_type' => 1, // 认证方式,1为实时认证;2为登录认证。
'auth_group' => 'auth_group', // 用户组数据表名
'auth_group_access' => 'auth_group_access', // 用户-用户组关系表
'auth_rule' => 'auth_rule', // 权限规则表
'auth_user' => 'admin' // 用户信息表
],
];
运行数据库导入文件吗,导入权限相关表
在admin应用下创建lang 多语言目录
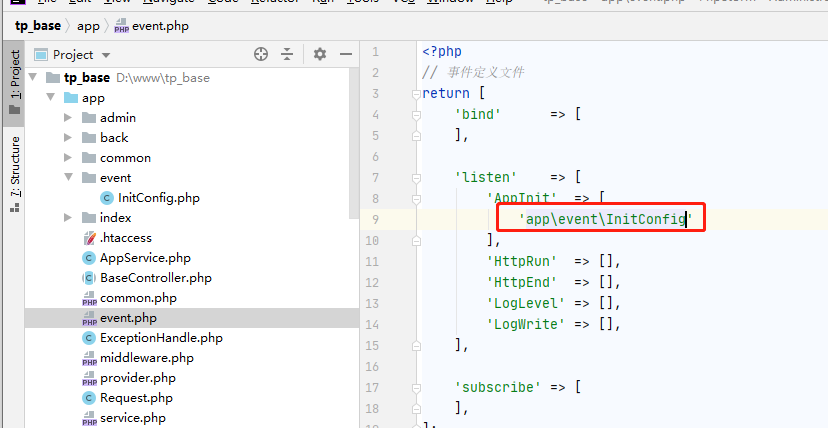
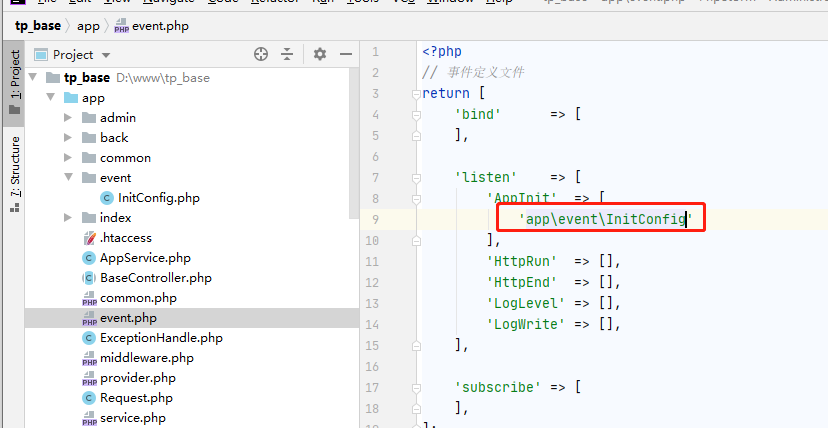
admin应用下创建event目录->initConfig.php 初始化常量以及基础配置
注册到event文件里

创建admin下BaseModel以及Admin model
BaseModel 定义getLang方法,获取语言包, success,err通用方法
model/Admin 创建admin表的模型 ,以及获取admin的方法
创建login的controller,view
copy 各种css,js
static 创建 app/admin目录 用来存放admin专用的一些css js文件
captcha需要打开gd2拓展
不输出验证码的话可以自己写一个验证码的function
//Captcha
public function captcha()
{
ob_end_clean();
return Captcha::create();
}
app/common.php 配置公共function
app/model.php 配置通用model类
登录成功
创建admin/index 首页controller和view
这个时候就要开始权限管理的配置了
因为在admin/index就会有menu展示,需要涉及到权限的东西