FROM php:7.2-fpm MAINTAINER goozp "gzp@goozp.com" # 设置时区 ENV TZ=Asia/Shanghai RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone # 更新安装依赖包和PHP核心拓展 RUN apt-get update && apt-get install -y \ libfreetype6-dev \ libjpeg62-turbo-dev \ libpng-dev \ && docker-php-ext-configure gd --with-freetype-dir=/usr/include/ --with-jpeg-dir=/usr/include/ \ && docker-php-ext-install -j$(nproc) gd \ && docker-php-ext-install zip \ && docker-php-ext-install pdo_mysql \ && docker-php-ext-install opcache \ && docker-php-ext-install mysqli \ && rm -r /var/lib/apt/lists/* # 将预先下载好的拓展包从宿主机拷贝进去 COPY ./redis-4.1.1.tgz /home/redis.tgz # 安装 PECL 拓展,这里我们安装的是Redis RUN pecl install /home/redis.tgz && echo "extension=redis.so" > /usr/local/etc/php/conf.d/redis.ini # 安装 Composer #ENV COMPOSER_HOME /root/composer #RUN curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer #ENV PATH $COMPOSER_HOME/vendor/bin:$PATH #RUN rm -f /home/redis.tgz \ WORKDIR /data # Write Permission RUN usermod -u 1000 www-dat
分类: 技术
vue 笔记

2种写法一样


同

vue bus
vue Bus总线
有时候两个组件也需要通信(非父子关系)。当然Vue2.0提供了Vuex,但在简单的场景下,可以使用一个空的Vue实例作为中央事件总线。
参考:http://blog.csdn.net/u013034014/article/details/54574989?locationNum=2&fps=1
例子:https://segmentfault.com/q/1010000007491994
<divid="app"> <c1></c1> <c2></c2> </div>
var Bus = new Vue(); //为了方便将Bus(空vue)定义在一个组件中,在实际的运用中一般会新建一Bus.js
Vue.component('c1', { //这里已全局组件为例,同样,单文件组件和局部组件也同样适用
template: '<div>{{msg}}</div>',
data: () = >({
msg: 'Hello World!'
}),
created() {
Bus.$on('setMsg', content = >{
this.msg = content;
});
}
});
Vue.component('c2', {
template: '<button @click="sendEvent">Say Hi</button>',
methods: {
sendEvent() {
Bus.$emit('setMsg', 'Hi Vue!');
}
}
});
varapp = newVue({
el: '#app'
})
在实际运用中,一般将Bus抽离出来:Bus.js
import Vue from 'vue' const Bus=newVue() exportdefaultBus
组件调用时先引入
组件1
import Bus from './Bus'
exportdefault {
data() {
return {.........
}
},
methods: {....Bus.$emit('log', 120)
},
}
组件2
import Bus from './Bus'
exportdefault {
data() {
return {.........
}
},
mounted() {
Bus.$on('log', content = >{
console.log(content)
});
}
}
但这种引入方式,经过webpack打包后可能会出现Bus局部作用域的情况,即引用的是两个不同的Bus,导致不能正常通信
实际运用二(推荐):
当然也可以直接将Bus注入到Vue根对象中,
import Vue from 'vue'const Bus = newVue() varapp = newVue({
el: '#app',
data: { Bus
}
})
在子组件中通过this.$root.Bus.$on(),this.$root.Bus.$emit()来调用
Vue2.0的三种常用传值方式、父传子、子传父、非父子组件传值
-
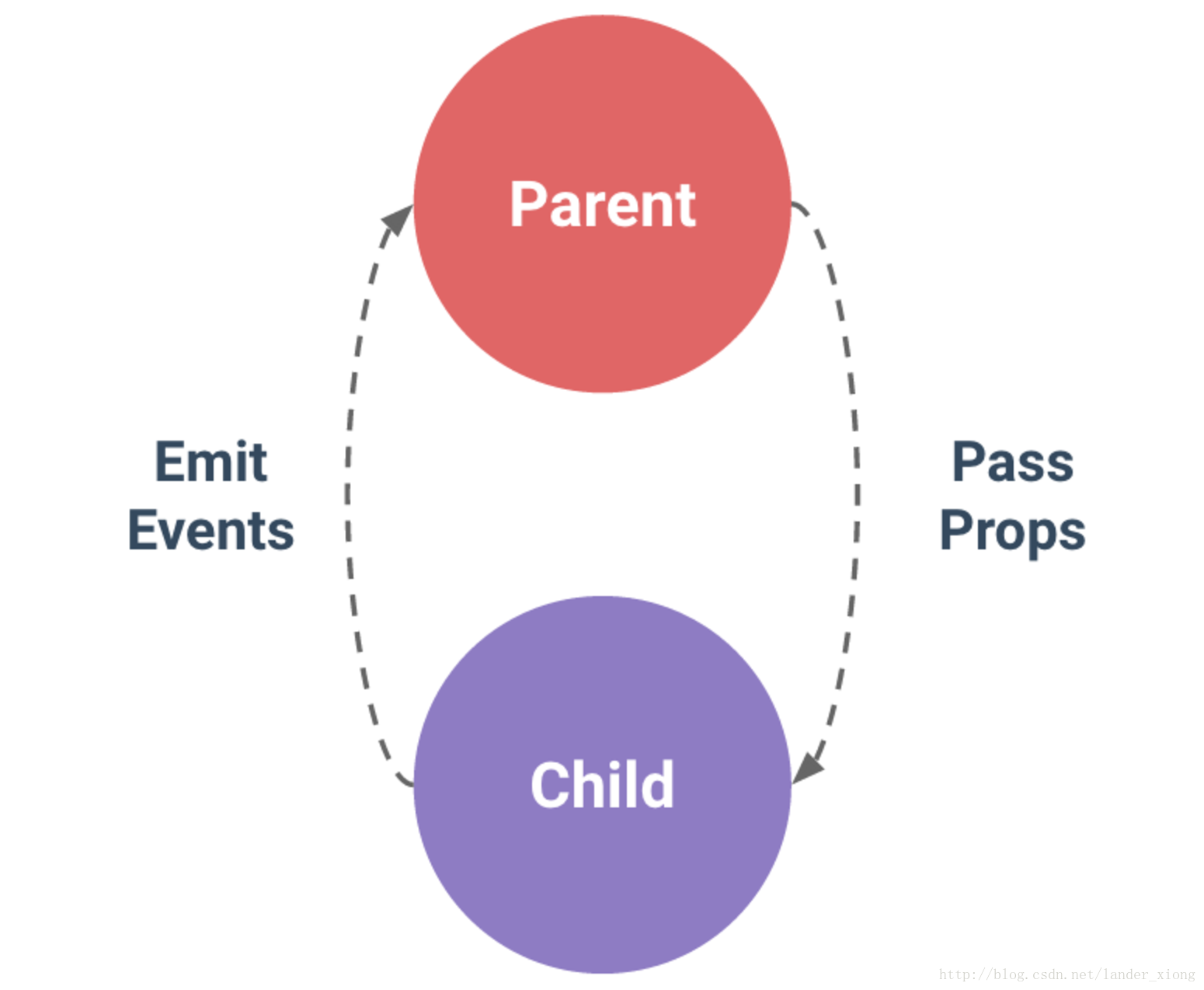
父组件向子组件传值
父组件
<template> <div> 父组件: <input type="text" v-model="name"> <br> <br> <!-- 引入子组件 --> <child :inputName="name"></child> </div></template><script> import child from './child' export default { components: { child }, data () { return { name: '' } } }</script>子组件
<template> <div> 子组件: <span>{{inputName}}</span> </div></template><script> export default { // 接受父组件的值 props: { inputName: String, required: true } }</script> -
子组件向父组件传值
子组件
<template> <div> 子组件: <span>{{childValue}}</span> <!-- 定义一个子组件传值的方法 --> <input type="button" value="点击触发" @click="childClick"> </div></template><script> export default { data () { return { childValue: '我是子组件的数据' } }, methods: { childClick () { // childByValue是在父组件on监听的方法 // 第二个参数this.childValue是需要传的值 this.$emit('childByValue', this.childValue) } } }</script>父组件
<template> <div> 父组件: <span>{{name}}</span> <br> <br> <!-- 引入子组件 定义一个on的方法监听子组件的状态--> <child v-on:childByValue="childByValue"></child> </div></template><script> import child from './child' export default { components: { child }, data () { return { name: '' } }, methods: { childByValue: function (childValue) { // childValue就是子组件传过来的值 this.name = childValue } } }</script> -
非父子组件进行传值
公共bus.js
//bus.jsimport Vue from 'vue' export default new Vue()
组件A
<template> <div> A组件: <span>{{elementValue}}</span> <input type="button" value="点击触发" @click="elementByValue"> </div></template><script> // 引入公共的bug,来做为中间传达的工具 import Bus from './bus.js' export default { data () { return { elementValue: 4 } }, methods: { elementByValue: function () { Bus.$emit('val', this.elementValue) } } }</script>组件B
<template> <div> B组件: <input type="button" value="点击触发" @click="getData"> <span>{{name}}</span> </div></template><script> import Bus from './bus.js' export default { data () { return { name: 0 } }, mounted: function () { var vm = this // 用$on事件来接收参数 Bus.$on('val', (data) => { console.log(data) vm.name = data }) }, methods: { getData: function () { this.name++ } } }</script>
python3.7 安装后没有pip
首先在python命令行中执行 python -m ensurepip 创建出pip3.exe
在Scripts路径下命令行 pip3 install XXX库
亲测有效
docker-compose php7.1_nginx_env_docker
version: "2"
services:
php-fpm:
image: f286df33cd2d
volumes:
– /data/www/:/var/www/html/
privileged: true
nginx:
image: e548f1a579cf
volumes:
– /data/log:/var/log/nginx
– /data/config/nginx:/etc/nginx
– /data/www:/usr/share/nginx/html
ports:
– 80:80
privileged: true
mysql:
image: 9546ca122d3a
volumes:
– /data/www/mysql/my.cnf:/etc/mysql/my.cnf
– /data/www/mysql/data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: "superhero"
ports:
– 3306:3306
privileged: true
redis:
image: 4760dc956b2d
ports:
– 6379:6379
command: –requirepass "superhero"
privileged: true
docker-composer.yml php5.6_env
version: "2" services: apache-php: image: 2e233ad9329b volumes: - /data/www:/var/www/html - /data/config/apache:/etc/apache2/sites-enabled - /data/log/apache:/var/log/apache2 environment: ALLOW_OVERRIDE: "true" ports: - 80:80 privileged: true mysql: # image: 9546ca122d3a image: 0da48351c371 volumes: - /data/www/mysql/my.cnf:/etc/mysql/my.cnf - /data/www/mysql/mysql5.5_new/data:/usr/local/mysql/data # - /data/www/mysql/mysql5.5/data:/mysql/data environment: MYSQL_ROOT_PASSWORD: "superhero" ports: - 3306:3306 privileged: true
docker 使用composer
Install the composer/composer container:
$ docker pull composer/composer
Alternatively, pull a specific version of composer/composer:
$ docker pull composer/composer:1.1
Create a composer.json defining your dependencies. Note that this example is
a short version for applications that are not meant to be published as packages
themselves. To create libraries/packages please read the
documentation.
{
"require": {
"monolog/monolog": ">=1.0.0"
}
}
Run Composer through the Composer container:
$ docker run --rm -v $(pwd):/app composer/composer install
Or run using a specific version of Composer:
$ docker run --rm -v $(pwd):/app composer/composer:1.1 install
If working with packages installed via git ssh the local .ssh directory shall be mapped into the container:
$ docker run --rm -v $(pwd):/app -v ~/.ssh:/root/.ssh composer/composer install
Add optional composer command to the host (tested on OS X El Capitan with docker-machine)
Create new composer file
$ sudo vim /usr/local/bin/composer
The contents of the file will look like this:
#!/bin/sh export PATH=/sbin:/bin:/usr/sbin:/usr/bin:/usr/local/sbin:/usr/local/bin echo "Current working directory: '"$(pwd)"'" docker run --rm -v $(pwd):/app -v ~/.ssh:/root/.ssh composer/composer $@
Once the script has been made, it must be set as executable
$ sudo chmod +x /usr/local/bin/composer
Now the composer command is available native on host:
$ composer --version
实例 用composer安装coaster cms
docker run --rm --privileged -v $(pwd):/app composer/composer create-project web-feet/coastercms
Docker使用pure-ftp的方法及配置
1、用docker下载pure-ftp
docker pull stilliard/pure-ftpd:hardened
2、下载完后直接运行
docker run -dt --name ftpd_server -p 21:21 -p 30000-30209:30000-30209 -e "PUBLICHOST=localhost" --privileged=true -v /data/www:/home/ftpusers/www stilliard/pure-ftpd:hardened bash
3、登陆pure-ftp容器
docker exec -it ftpd_server /bin/bash
4、在容器内新建用户(用户名为:www)
pure-pw useradd www -u ftpuser -d /home/ftpusers/www
5、保存
pure-pw mkdb
6、运行FTP
/usr/sbin/pure-ftpd -c 100 -C 100 -l puredb:/etc/pure-ftpd/pureftpd.pdb -E -j -R -P $PUBLICHOST -p 30000:30209 &
https://www.cnblogs.com/HD/p/5664394.html
VMware与CentOS7的共享文件夹的问题
VMware安装CentOs7总是出现各种问题,上网查找解决问题的方法,找了一些,但都不能解决共享文件夹的问题,但最后还是被我找到了解决方法,参考网上的资料,我按下面的步骤解决了问题。
我使用的是VMware安装CentOS7,系统镜像是CentOS-7-x86_64-DVD-1708.iso。安装完CentOS7之后,点击 vm 菜单上的 虚拟机 -> 设置 -> 网络适配器,选择“桥接模式”,点击 “复制物理网络连接状态”。
一、设置自动获取动态IP地址
1、打开终端,输入“ip addr”并按回车键确定,发现无法获取IP(CentOS 7默认没有ifconfig命令),记录下网卡名称。
2、输入“cd /etc/sysconfig/network-scripts/”按回车键确定,继续输入“ls”按回车键查看文件。
3、输入“su”进入root用户,输入“vi ifcfg-ens33”并按回车键确定。
4、查看最后一项,发现为“ONBOOT=no”。
5、按“i”键进入编辑状态,将最后一行“no”修改为“yes”,然后按“ESC”键退出编辑状态,并输入“:x”保存退出。
6、输入“service network restart”重启服务。
7、再次输入“ip addr”查看,现已可自动获取IP地址。可以看到“ 2: ens33: ”中会出现类似下面的IP信息。
inet 192.168.6.120/24 brd 192.168.6.255 scope global dynamic ens33
二、设置静态IP地址
1、输入“cd /etc/sysconfig/network-scripts/”按回车键确定,继续输入“ls”按回车键查看文件,确定网卡名称。
2、输入“vi ifcfg-ens33”并按回车键确定(网卡名称可能不同)。
3、按“i”进入编辑状态,设置为“BOOTPROTO=’static’”(如设置为none则禁止DHCP,static则启用静态IP地址,设置为dhcp则为开启DHCP服务),并修改其他部分为您的设置。
例子:
BOOTPROTO='static' IPADDR=192.168.6.200 NETMASK=225.255.255.0 GATEWAY=192.168.6.1 DNS1=192.168.6.1 DNS2=202.96.128.86 NM_CONTROLLED=yes
4、.确认无误后按“ESC”退出编辑状态,并输入“:x”保存退出,输入“service network restart”重启服务后输入“ip addr”查看网络配置。
三、设置Windows和CentOS7之间的共享文件夹
0、确认CentOs已连接网络。
1、安装VMware Tools之前,先执行下面的命令:
su yum install open-vm-tools-desktop yum install perl gcc kernel-headers kernel-devel
2、点击 vm 菜单上的 虚拟机->安装(更新) VMware Tools 项,桌面会出现一个光盘,点击光盘。
tar vxf VM*.gz -C /home/xxx
xxx代表主文件夹
3、修改 hgfs 源码
进入源码目录
cd /home/xxx/ chmod -R 777 vmware-tools-distrib cd vmware-tools-distrib/lib/modules/source
解压 hgfs 源码
tar xvf vmhgfs.tar cd vmhgfs-only chmod +w page.c
编辑 page.c 文件
vi page.c
进入命令模式,输入“:/KERNEL_VERSION”,按回车搜索,多次查找, 直到找到包含以下内容的代码
int
HgfsWbRequestWait(HgfsWbPage *req)
{
#if LINUX_VERSION_CODE >= KERNEL_VERSION(3, 19, 0)
return wait_on_bit_io(&req->wb_flags,
PG_BUSY,
TASK_UNINTERRUPTIBLE);
#elif LINUX_VERSION_CODE >= KERNEL_VERSION(2, 6, 13)
return wait_on_bit(&req->wb_flags,
PG_BUSY,
#if LINUX_VERSION_CODE < KERNEL_VERSION(3, 17, 0)
HgfsWbRequestWaitUninterruptible,
#endif
TASK_UNINTERRUPTIBLE);
#else
wait_event(req->wb_queue,
!test_bit(PG_BUSY,&req->wb_flags));
return 0;
#endif
}
将 #if LINUX_VERSION_CODE >= KERNEL_VERSION(3, 19, 0) 中的 3, 19, 0 替换为 3, 10, 0
如 #if LINUX_VERSION_CODE >= KERNEL_VERSION(3, 10, 0)
保存退出
将改好的代码重新打包
chmod -w page.c cd .. rm vmhgfs.tar tar cf vmhgfs.tar vmhgfs-only chmod 777 vmhgfs.tar rm -rf vmhgfs-only
4、开始安装
cd /home/xxx/vmware* su ./vmware-install.pl
如果按照过程中出现“The path “” is not a valid path to the 3.10.0-693.el7.x86_64 kernel headers.Would you like to change it? [yes]”,就输入 no
重启系统
reboot
5、点击 vm 菜单上的 虚拟机 -> 设置 -> 选项 -> 共享文件夹,设置“总是启用”,添加一个文件夹,确定。
6、查看VMware Tools 是否安装成功
vmware-hgfsclient
可以查看你的共享文件夹,但是不会显示出来
su /usr/bin/vmhgfs-fuse .host:/ /mnt/hgfs -o subtype=vmhgfs-fuse,allow_other cd /mnt/hgfs ls
出现共享文件夹