const bMapTransQQMap = function(lng,lat){
let x_pi = 3.14159265358979324 * 3000.0 / 180.0;
let x = lng - 0.0065;
let y = lat - 0.006;
let z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
let theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
let lngs = z * Math.cos(theta);
let lats = z * Math.sin(theta);
return {
lng: lngs+0.0005,
lat: lats
}
}
const qqMapTransBMap = function(lng,lat){
let x_pi = 3.14159265358979324 * 3000.0 / 180.0;
let x = lng;
let y = lat;
let z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi);
let theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi);
let lngs = z * Math.cos(theta) + 0.0065;
let lats = z * Math.sin(theta) + 0.006;
return {
//经度
lng: lngs-0.0005,
//纬度
lat: lats
}
}
export default {
bMapTransQQMap,
qqMapTransBMap,
}
分类: Javascript
uni-app 向tabBar 页面传值
//a页面
uni.setStorageSync('test_key', 123);
// b页面
// 在onshow 或者onload 中取值
uni.getStorageSync('test_key');
uniapp h5 & 小程序使用腾讯地图组件
项目需求使用uniapp 在小程序和h5端使用地图并支持选点
遇到以下问题:
小程序内运行<iframe>会是空的
使用web-view 组件传入腾讯地图的src后也不行
没有办法只能去做适配 零散代码如下:
manifest.json
/* 小程序特有相关 */
"mp-weixin": {
"appid": "U appid xxxxxxxxx",
"setting": {
"urlCheck": false,
"es6": true
},
"usingComponents": true,
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
},
"plugins": {
"chooseLocation": {
"version": "1.0.5",
"provider": "wx76a9a06e5b4e693e"
}
}
},
H5端选点后,获取到选点坐标内容 做相关处理
//url https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=U3MBZ-VGILU-WIPVM-2UEDJ-HOZT6-XAF6G&referer=myapp
<uni-popup ref="popup" type="bottom" class="buttom_popup">
<iframe :src=this.url id="mapPage" width="100%" height="500rpx" frameborder=0></iframe>
</uni-popup>
onLoad: function(e) {
//#ifdef H5
window.addEventListener('message', function(event) {
var loc = event.data;
if (loc && loc.module == 'locationPicker') {
that.changeLoc(loc);
}
}, false);
//#endif
},
小程序端引入组件,初始化
onShow: function(){
//#ifdef MP-WEIXIN
const chooseLocation = requirePlugin('chooseLocation')
const location = chooseLocation.getLocation() // 如果点击确认选点按钮,则返回选点结果对象,否则返回null
console.log("您所选择的位置:", location)
if(location){
//拿到选点后做相关逻辑处理
}
//#endif
},
//part view
<input @click="open" disabled="true" name="coordinates" class="uni-input" placeholder="地图坐标" v-model="formData.coordinates"/>
//part function
open(){
//#ifdef H5
//如果是h5 通过popup层打开iframe窗口调用地图组件
this.$refs.popup.open()
//#endif
//#ifdef MP-WEIXIN
//如果是小程序 调用function 跳转地图页面选点 选点后会回到本,在onShow里接收选点信息,再做相关逻辑处理
this.getAddress();
//#endif
},
getAddress() {
const key = 'U3MBZ-VGILU-WIPVM-2UEDJ-HOZT6-XAF6G' //使用在腾讯位置服务申请的key
const referer = 'Leo' //调用插件的app的名称
//初始化选点坐标
const location = JSON.stringify({
latitude: xxxxxx,
longitude: xxxxxxx
})
wx.navigateTo({
url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer + '&location=' + location
});
},
VUE 使用数组对象处理多重类型代码复用
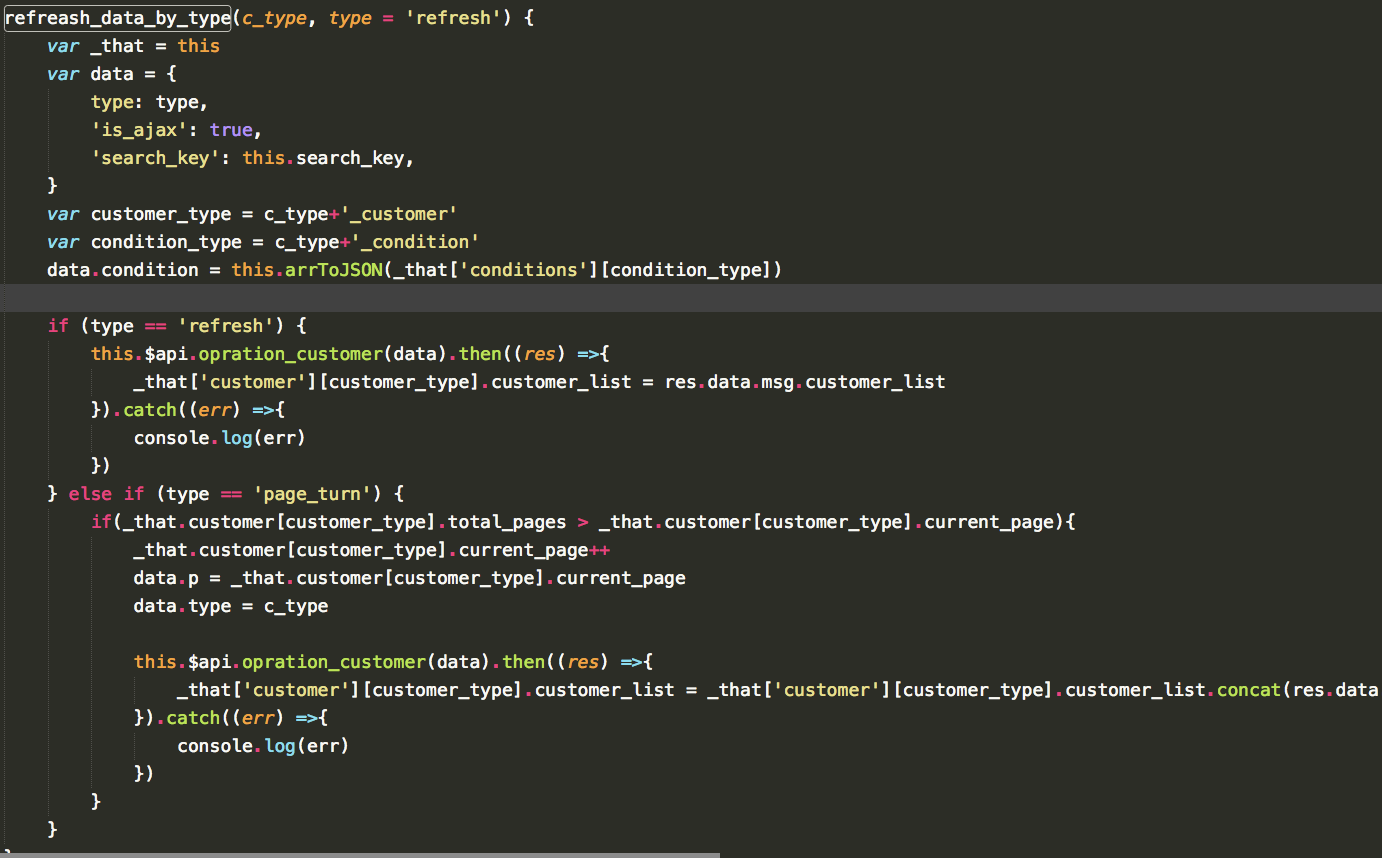
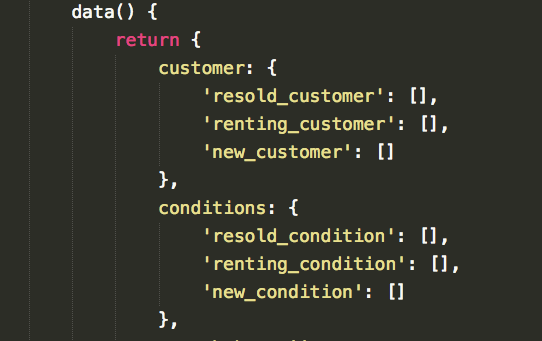
对比一下在写housing的时候和customer优化过之后
Housing

Customer

明显不用eval的代码可读性和可维护性要高很多了
只需要在data里把数据结构先配置好

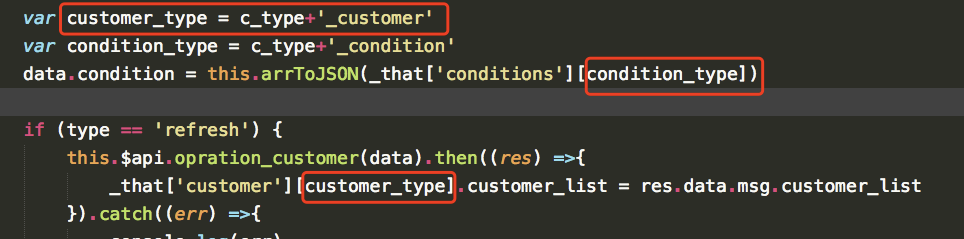
然后就可以用变量名拼接 像这样通过参数处理多重类型

checkbox 设置选中
checkDate(id){
//判断该元素是否存在,不存在择移除
if(this.form.peitao.indexOf(id)>0){
this.form.peitao.splice(this.form.peitao.indexOf(id), 1);
return;
}
this.form.peitao.push(id);
return;
},
uniapp 使用腾讯地图 选点
<template>
<view>
<view class="page-section page-section-gap" v-show="show_map">
<view>lat: {{this.lat}}</view>
<view>lng: {{this.lng}}</view>
<button @click="open">打开弹窗</button>
<uni-popup ref="popup" type="bottom" class="buttom_popup">
<iframe :src=this.url id="mapPage" width="100%" height="500rpx" frameborder=0>
</iframe>
</uni-popup>
</view>
</view>
</template>
<script>
import uniPopup from '../../components/uni-popup/uni-popup.vue'
import uniPopupMessage from '../../components/uni-popup/uni-popup-message.vue'
import uniPopupDialog from '../../components/uni-popup/uni-popup-dialog.vue'
export default {
components: {
uniPopup,
uniPopupMessage,
uniPopupDialog
},
onLoad() {
var that = this
window.addEventListener('message', function(event) {
var loc = event.data;
if (loc && loc.module == 'locationPicker') {
that.changeLoc(loc);
}
}, false);
},
data() {
return {
lat:'32.64671',
lng:'117.01504',
show_map:true,
url: "https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=you_key&referer=myapp&coord=32.64671,117.01504"
}
},
methods: {
changeLoc:function(loc){
this.lat = loc.latlng.lat
this.lng = loc.latlng.lng
},
open(){
this.$refs.popup.open()
}
}
}
</script>
<style>
.page-section{
padding-top:0rpx;
}
.buttom_popup{
background: #007AFF;
}
</style>
jquery无new创建实例的原理
一般情况下实例化的过程
<script type="text/javascript">
//创建一个构造函数
function Person(name, sex){
this.name = name;
this.sex = sex;
}
//创建构造函数的原型对象
Person.prototype={
constructor:Person,
eat:function(){
console.log(this.name + "吃了一个大鸡腿!");
}
}
//调用构造函数必须要使用new
var per = new Person("LeoKim", "男");
per.eat();
</script>
Jquery的方法
<script type="text/javascript">
function Person(name, sex){
return new per(name, sex);
}
function per(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype={
constructor:Person,
eat:function(){
console.log(this.name + "吃了一只老公鸡!")
}
}
//js引擎会在per中查找eat方法,如果没找到就会到per的原型链上去找,所以这里需要把per的原型链复制为Person的原型链
per.prototype = Person.prototype;
var p = Person("LeoKim", "男");
p.eat();
</script>
jQuery 的方式是通过原型传递解决问题,把 jQuery 的原型传递给jQuery.prototype.init.prototype
所以通过这个方法生成的实例 this 所指向的仍然是 jQuery.fn,所以能正确访问 jQuery 类原型上的属性与方法
:after伪元素jquery如何修改
$("#footer_cart_img").append("<style>#footer_cart_img::after{background:initial}</style>");
vue $
Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的属性区分
在IE6,7,8 parseInt()前导为”0″ 转换值不准确
parseInt()有两种模式,通常我们使用普通模式,ECMAScript规范指出,如果一个字符串以“0”开头(而不是“0x”或“0X”开头),parseInt()可能把它解释为一个八进制数或者十进制数。由于这一行为不确定,在IE6,7,8和较低版本的火狐、Opera、Safari、Chrome中,会以八进制方式进行转换,所以造就了这个奇葩的结果。parseInt() 方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由 parseInt() 方法的第二个参数指定的,所以要解析十六进制的值,需如下调用 parseInt() 方法:
小结:parseInt 函数的完整形式是:parseInt(string, radix),第二个参数是所谓的基数,设置string的格式,常用的有2、8、10、16,表示string是多少进制的数。强烈建议在使用parseInt()解析字符串时指定基数,多数情况下接受用户的输入很有可能得到“050”类似值,为避免不必要的逻辑错误,所以务必要指定基数。例如: parseInt(“050″, 10); //这里指定被解析数字的基数是十进制。避免了各种浏览器解析不一致的问题。