docker run -d –name mybaidu -p 5299:5299 -v /mnt/nas/data/download:/data -v /mnt/nas/data/download:/music oldiy/baidupcs:latest
月度归档: 2020年5月
小程序GlobalData动态获取值在其他页面获取不到
因为异步的关系所以app.js onLunch wx.request的内容可能在page执行的时候还没有获取到
所以要使用callback
参考:https://blog.csdn.net/weixin_30695195/article/details/97652048
app.js
//app.js
App({
siteInfo: require("siteinfo.js"),
util: require("company_applet/resource/js/util.js"),
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
wx.request({
url: this.siteInfo.siteroot + "?i=" + this.siteInfo.acid+"&from=wxapp&c=entry&a=wxapp&do=get_baseset",
data: {
m: "company_applet",
uniacid: this.siteInfo.uniacid,
},
header: {
'content-type': 'application/json'
},
success: res => {
this.globalData.baseInfo = res.data.baseset;
if (this.baseDataCallback) {
this.baseDataCallback(res.data.baseset);
}
}
})
},
globalData: {
userInfo: null,
baseInfo:null,
}
})
page
// company_applet/index/index.js
var app = getApp(), WxParse = require("../../wxParse/wxParse.js");
Page({
data: {
baseInfo: [],
getGlobalData: false,
recomment_case:'',
banner:[],
base_url: app.siteInfo.baseUrl,
},
onLoad: function (options) {
var t = this, uniacid = app.siteInfo.uniacid;
//get base set
if (app.globalData.baseInfo && app.globalData.baseInfo != null) {
this.setData({
getGlobalData: true,
baseInfo: app.globalData.baseInfo
});
}else{
app.baseDataCallback = getGlobalData => {
if (getGlobalData != false) {
this.setData({
getGlobalData: true,
baseInfo: app.globalData.baseInfo
});
}
}
}
app.util.request({
url:"entry/wxapp/index",
data:{
m:"company_applet",
uniacid: uniacid
},
success: function (e) {
t.setData({
banner: e.data.banner,
recomment_case: e.data.recomment_case,
});
}
});
}
})
同车人的啜泣——木心
秋天的早晨,小雨,郊区长途公共汽车站,乘客不多。
我上车,选个靠窗的座位——-窗下不远处,一对男女撑着伞话别。
女:“上去吧,也谈不完的。”
男:“我妹妹总不见得十恶不赦,有时她到是出于好心。”
女:“好心,她有好心?”用手掌在自己脖子上作刀锯状:“杀了我的头我也不相信。”
……
男:“肝火旺,妈的病是难好了的,就让让她吧。”
女:“谁没病,我也有病。娘女儿一条心,鬼花样百出。”
男:“……真怕回来……”
女:“你不回来,我也不在乎,他们倒像是我做了寡妇似的笑话我。”
男:“讲得这么难听?”
……
郊区和市区,一江之隔。郊区不少人在市区工作,周末回来度假,多半是喜气洋洋的。这对男女看来新婚不久,一星期的分离,也会使女的起早冒雨来送男的上车。凭几句对话,已可想见婆媳姑嫂之间的风波火势。男的无能息事宁人,尽管是新婚,尽管是小别重逢,烦恼多于快活——–就是这样的家庭小悲剧,原因还在于婆媳姑嫂同吃同住,闹是闹不休,分又分不开。从两人苍白憔悴的脸色看,昨夜睡眠不足,男的回家,女的当然就要细诉一周来的遭遇,有丈夫在身边,嗓门自会扯高三分。那做婆婆、小姑的呢,也要趁儿子、哥哥在场,历数媳妇、嫂子的新鲜罪过,牵动既往的种种切切——–为什么不分居呢,那是找不到别的住房,或是没有够付房租的钱。复杂的事态都有着简单的原因。
我似乎很满意于心里这一份悠闲和明达,毕竟阅人多矣,况且我自己是没有家庭的,比上帝还简单。
快到开车的时候,他二人深深相看一眼,男的跳上车,坐在我前排,女的将那黑伞递进车窗,缩着脖子在雨中奔回去了。
那人把伞整好,挂定,呆了一阵,忽然扑在前座的椅背上啜泣起来……
同车有人啜泣,与我无涉。然而我听到了那份话别,看到了苍白憔悴的脸,妄自推理,想象了个大概,别的乘客不了解此人为何伤心,我却是明明知道了的。
并非我生来富于同情,我一向自私,而且讲究人的形象,形象恶俗的弱者,受苦者,便很难引起我原已不多的恻隐之心。我每每自责鄙吝,不该以貌取人;但也常原谅自己,因为,凡是我认为恶俗的形象,往往已经是指着了此种人的本心了。
啜泣的男人不是恶俗一类的,衣履朴素,脸容清秀,须眉浓得恰到好处。中等身材,三十岁不到吧。看着他的瘦肩在深蓝的布衣下抽动,鼻息声声凄苦,还不时长叹、摇头……怎样才能抚及他的肩背,开始与他谈话,如何使母亲、妹妹、妻子,相安无事……会好起来,会好起来的。
先关上车窗,不是夏天了,他穿得单薄。
啜泣声渐渐平息,想与他谈话的念头随之消去。某些人躲起来哭,希望被人发现。某些人不让别人找到,才躲起来哭。这两种心态,有时也就是同一个人、在不同的情况下表现出的。
提包里有书,可使我息止这些乏味的杂念。
是睡着了,此人虚弱,会着凉生病,脱件外衣盖在他肩背上……就怕扰醒了,不明白何以如此而嫌殷勤过分……坐视别人着凉生病……扰醒他又要啜泣,让他睡下去……这人,结婚到现在,休假日都是在家庭纠纷中耗去的……这是婚前没有想到的事……想到了的,还是结了婚…….
岂非我在与他对话了。
看书。
……
将要到站,把书收起,正欲唤醒他,停车的一顿使他抬起头来——–没有忘记拿伞。下车时我注视他的脸———刚才是睡着了的。
路面有了淡淡的阳光,走向渡江码头的一段,他在前面,步态是稍微有点摇摆的那种型。他挥动伞……挥成一个一个的圆圈,顺转,倒转……吹口哨,应和着伞的旋转而吹口哨,头也因之而有节奏地晃着晃着……是他,蓝上衣,黑伞。
……
渡江的轮船上站满了人,我挤到船头,倚栏迎风——–是我的谬见,常以为人是一个容器,盛着快乐,盛着悲哀。但人不是容器,人是导管,快乐流过,悲哀流过,一直到死,导管才空了。疯子,就是导管的淤塞和破裂。
……
容易悲哀的人容易快乐,也就容易存活。管壁增厚的人,快乐也慢,悲哀也慢。淤塞的导管会破裂。真正构成世界的是像蓝衣黑伞人那样的许许多多畅通无阻的导管。如果我也能在啜泣长叹之后把伞挥得如此轻松曼妙,那就好了。否则我总是自绝于这个由他们构成的世界之外——–他们是渺小,我是连渺小也称不上。
PHP源码加密
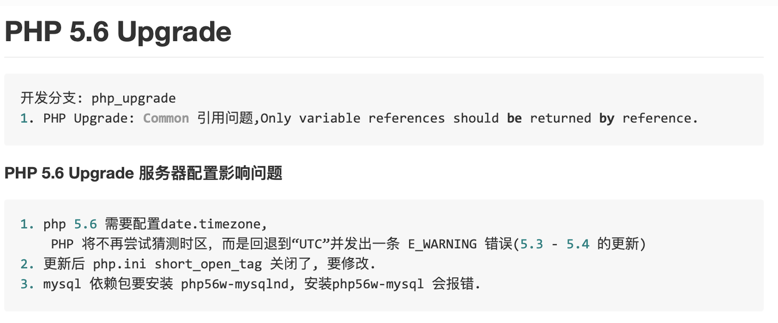
PHP5.6 Upgrade

小程序——image图片组件宽高自适应方法
图片组件默认尺寸是width:320px; height:240px;
给image添加mode=“widthFix” 就可以了
:after伪元素jquery如何修改
$("#footer_cart_img").append("<style>#footer_cart_img::after{background:initial}</style>");
给图片加角标

<html>
<style>
#a1 {
width: 200px;
height: 200px;
background-color: #333;
color: #fff;
position: relative;
margin-top: 50px;
}
#a1:after {
content: attr(data-num);
line-height: 50px;
text-align: center;
width: 50px;
height: 50px;
border-radius: 50%;
background-color: red;
position: absolute;
top: -20px;
right: -20px;
}
</style>
<body>
<div data-num='22' id="a1">33333</div>
</body>
</html>