-
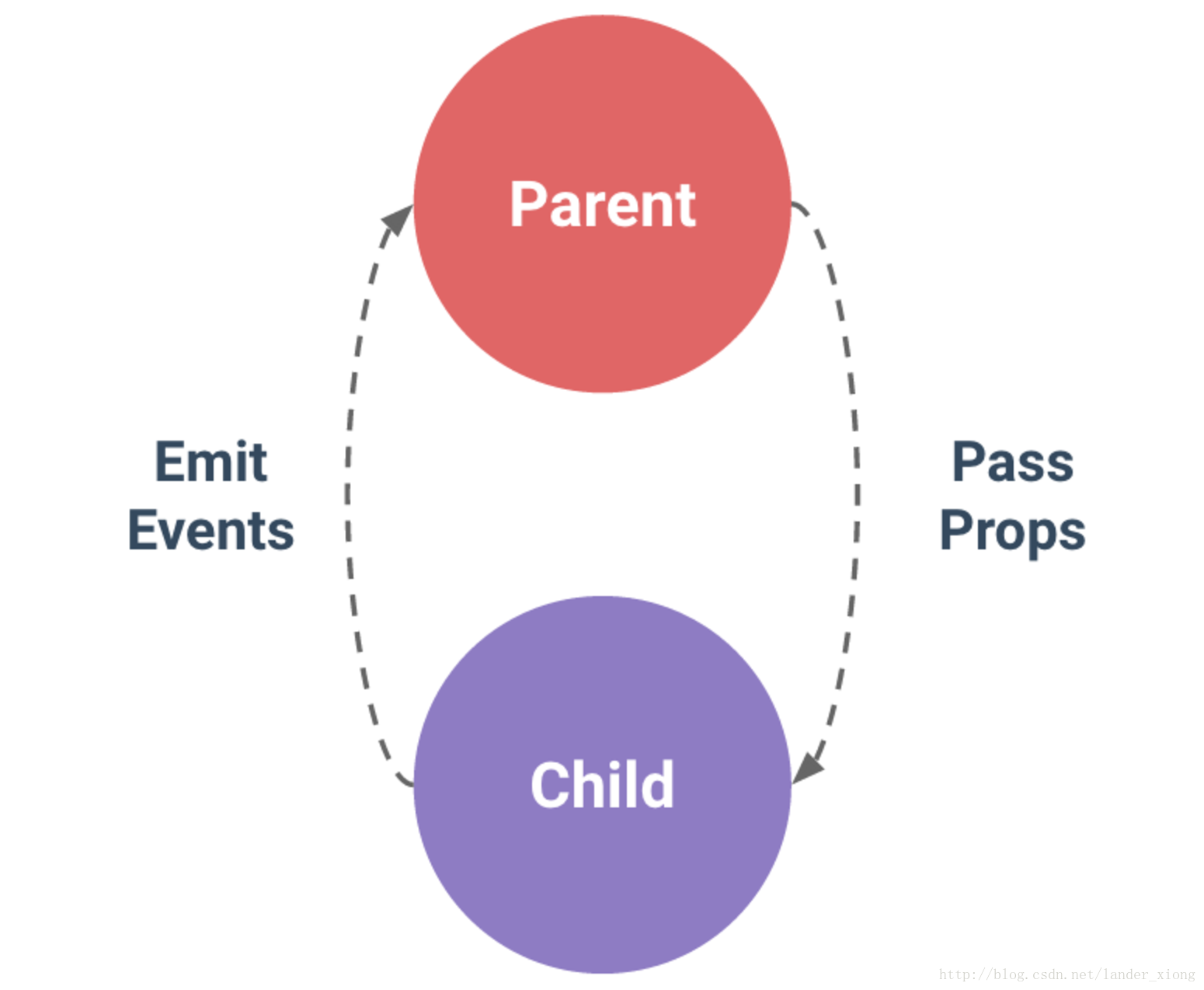
父组件向子组件传值
父组件
<template> <div> 父组件: <input type="text" v-model="name"> <br> <br> <!-- 引入子组件 --> <child :inputName="name"></child> </div></template><script> import child from './child' export default { components: { child }, data () { return { name: '' } } }</script>子组件
<template> <div> 子组件: <span>{{inputName}}</span> </div></template><script> export default { // 接受父组件的值 props: { inputName: String, required: true } }</script> -
子组件向父组件传值
子组件
<template> <div> 子组件: <span>{{childValue}}</span> <!-- 定义一个子组件传值的方法 --> <input type="button" value="点击触发" @click="childClick"> </div></template><script> export default { data () { return { childValue: '我是子组件的数据' } }, methods: { childClick () { // childByValue是在父组件on监听的方法 // 第二个参数this.childValue是需要传的值 this.$emit('childByValue', this.childValue) } } }</script>父组件
<template> <div> 父组件: <span>{{name}}</span> <br> <br> <!-- 引入子组件 定义一个on的方法监听子组件的状态--> <child v-on:childByValue="childByValue"></child> </div></template><script> import child from './child' export default { components: { child }, data () { return { name: '' } }, methods: { childByValue: function (childValue) { // childValue就是子组件传过来的值 this.name = childValue } } }</script> -
非父子组件进行传值
公共bus.js
//bus.jsimport Vue from 'vue' export default new Vue()
组件A
<template> <div> A组件: <span>{{elementValue}}</span> <input type="button" value="点击触发" @click="elementByValue"> </div></template><script> // 引入公共的bug,来做为中间传达的工具 import Bus from './bus.js' export default { data () { return { elementValue: 4 } }, methods: { elementByValue: function () { Bus.$emit('val', this.elementValue) } } }</script>组件B
<template> <div> B组件: <input type="button" value="点击触发" @click="getData"> <span>{{name}}</span> </div></template><script> import Bus from './bus.js' export default { data () { return { name: 0 } }, mounted: function () { var vm = this // 用$on事件来接收参数 Bus.$on('val', (data) => { console.log(data) vm.name = data }) }, methods: { getData: function () { this.name++ } } }</script>
每日归档: 2018年9月28日
Vue学习笔记
vue-cli3创建项目
一. 项目结构目录调整
初始文件添加
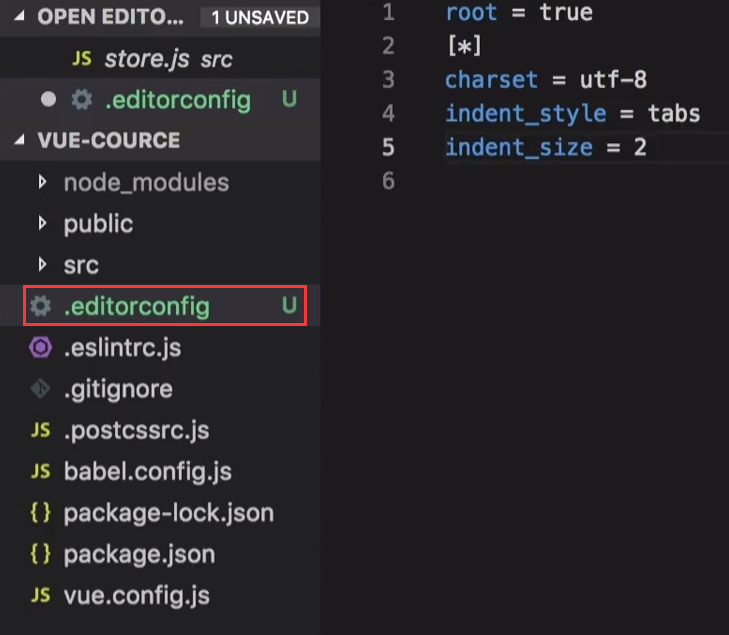
.editorconfig

再使用EditorConfig for VS Code插件

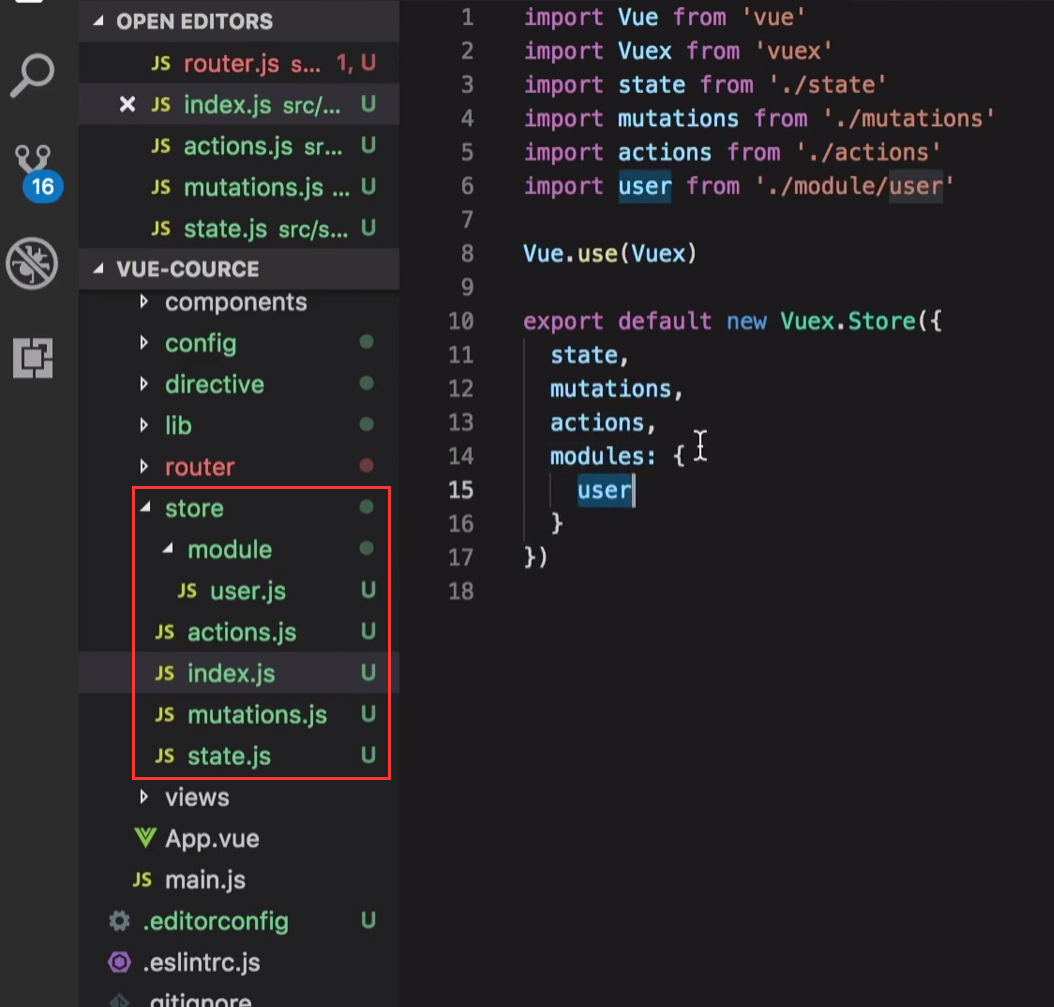
添加目录
/api
/directive 自定义指令
/lib
/router
/store

/moke (npm isntall mockjs -D)
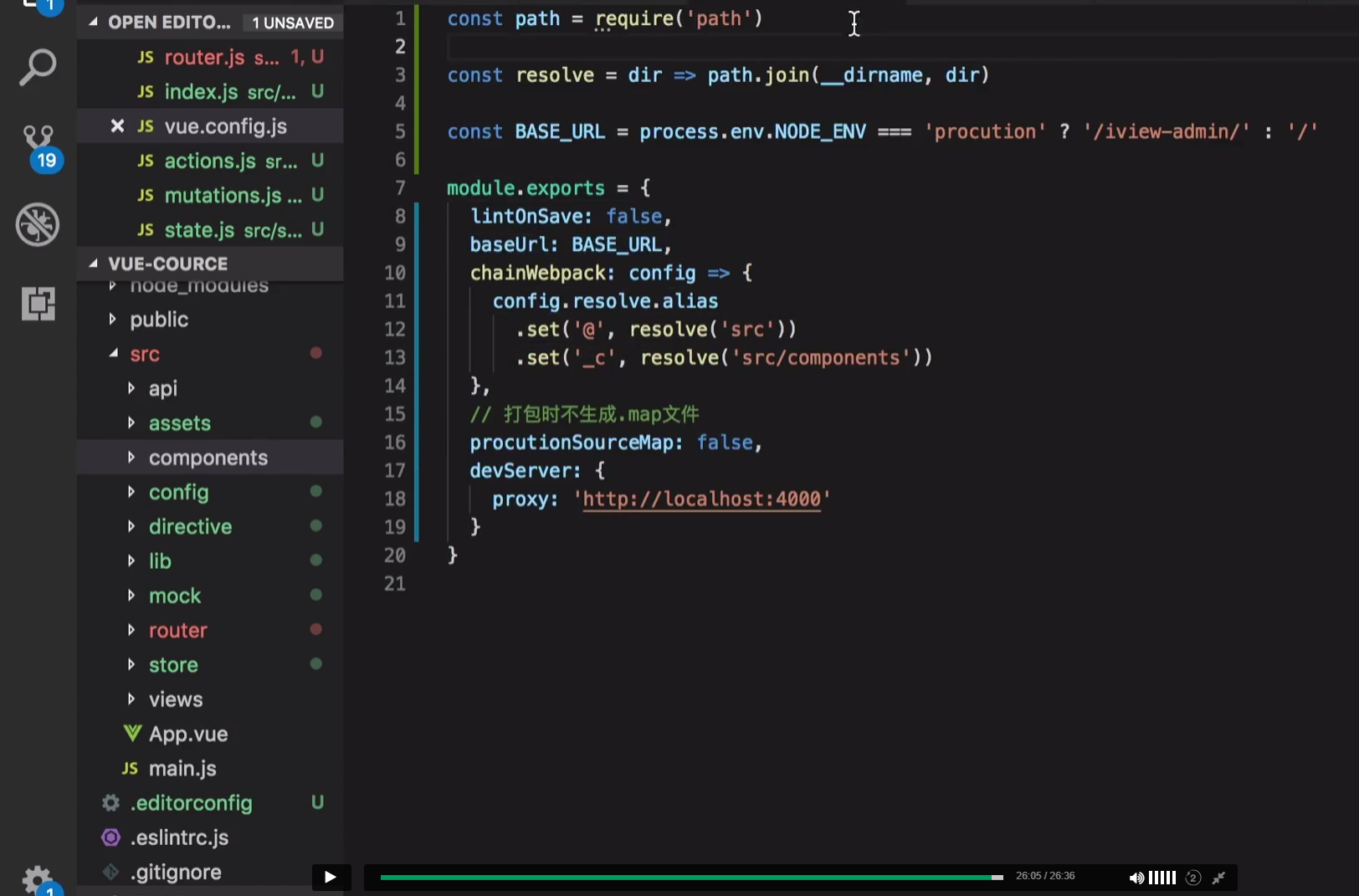
vue.config.js

基本配置修改