因为之前用element-admin感觉完全前后端分离在目前项目上并不是太适用所以想用laravel和vue写一个后台
开始想利用laravel原生的vue,折腾了半天感觉不是很理想
一是app.js太大,用网上的方法确实减小了很多不过感觉后面用vue和blade混写不是太方便,主要还是有点无从下手
其实后台如果纯用blade的话倒也没啥,就是section套进来呗,主要还是想用到vue
后台主要有以下几块
1.顶部(logo,顶部导航nav,顶部user下拉)
2.侧边栏(sidebar)
3.内容(content)
先纸上谈兵走一下吧
1.在layout文件引入公共的css和js
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script
src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script src="
//这里的js是后面sideber要用到的
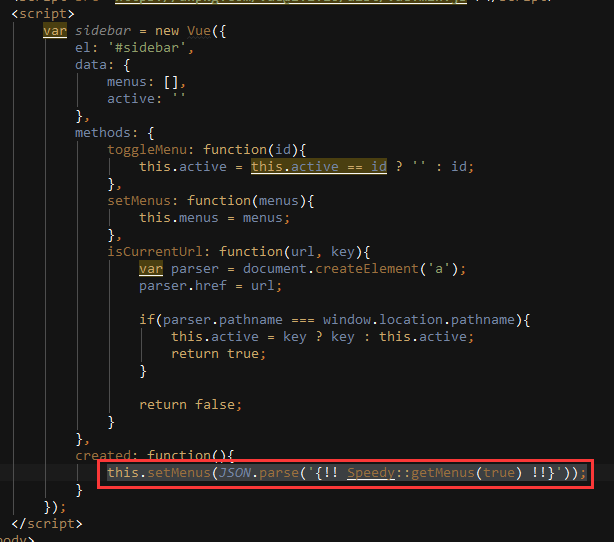
<script>
var sidebar = new Vue({
el: '#sidebar',
data: {
menus: [],
active: ''
},
methods: {
toggleMenu: function(id){
this.active = this.active == id ? '' : id;
},
setMenus: function(menus){
this.menus = menus;
},
isCurrentUrl: function(url, key){
var parser = document.createElement('a');
parser.href = url;
if(parser.pathname === window.location.pathname){
this.active = key ? key : this.active;
return true;
}
return false;
}
},
created: function(){
this.setMenus(JSON.parse('{!! Speedy::getMenus(true) !!}'));
}
});
</script>
2.相关位置引入sidebar和nav
@include('xxxxxx.sidebar')
@include('xxxxxx.nav')
sidebar代码
<div id="sidebar" class="sidebar">
<div class="sidebar-brand">
<a href="{{ url('admin') }}">{{ config('app.name') }}</a>
</div>
<div class="sidebar-body">
<ul>
<template v-for="(menu, key) in menus">
<li class="first-menu-li">
<a v-bind:class="[isCurrentUrl(menu.url) ? 'active' : '', 'first-menu']" v-on:click="toggleMenu(key)" v-bind:id="'menu-' + key" v-bind:href="menu.url ? menu.url : 'javascript:;'">@{{ menu.display }}
<span v-if="menu.sub" class="glyphicon glyphicon-chevron-down" v-bind:class="{ 'menu-expand-indicator' : active == key }"></span>
</a>
<ul v-if="menu.sub" v-bind:id="'sub-menu-' + key" class="sub-menu" v-bind:style="{display: active == key ? 'block' : 'none'}">
<template v-for="sub in menu.sub">
<li class="second-menu-li"><a v-bind:class="[isCurrentUrl(sub.url, key) ? 'active' : '', 'first-menu']" v-bind:href="sub.url" v-bind:target="sub.target ? sub.target : ''">@{{ sub.display }}</a></li>
</template>
</ul>
</li>
</template>
</ul>
</div>
</div>
可以看到是通过layout在这里获取到的menus然后再sidevar里使用

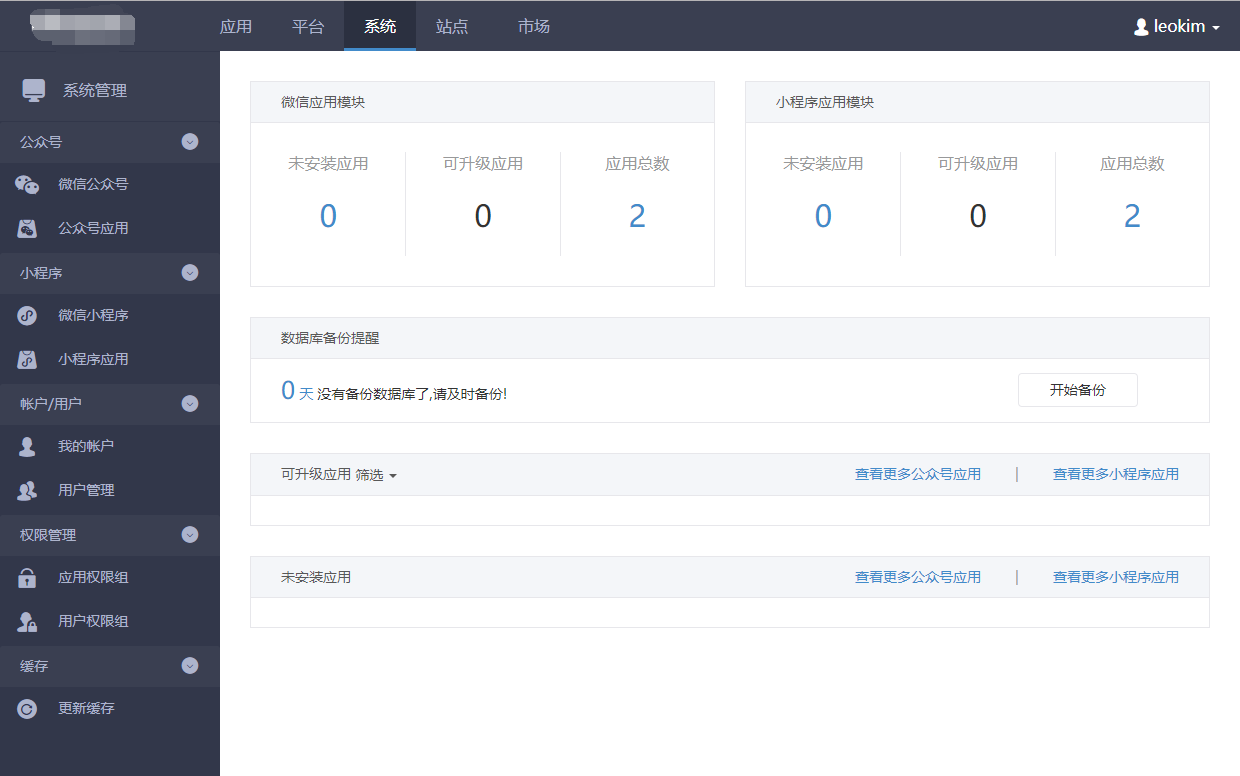
其实我的理想后台是在顶部和侧部都会有导航,顶部的导航展示的是不同的模块,左侧是模块的内部导航,类似微擎的后台

那就用一个多层的menus先把顶部的检查is current然后再把下面2层对应的菜单从左侧循环出来就可以了,后面我会实践一下然后再更。