
分类: 技术
Mysql 主从同步相关杂记
mysql主从同步加速
1、sync_binlog在slave端设置为0
2、–logs-slave-updates 从服务器从主服务器接收到的更新不记入它的二进制日志。
3、直接禁用slave端的binlog
4、slave端,如果使用的存储引擎是innodb,innodb_flush_log_at_trx_commit =2
从文件系统本身属性角度优化
master端修改linux、Unix文件系统中文件的etime属性, 由于每当读文件时OS都会将读取操作发生的时间回写到磁盘上,对于读操作频繁的数据库文件来说这是没必要的,只会增加磁盘系统的负担影响I/O性能。可以通过设置文件系统的mount属性,组织操作系统写atime信息,在linux上的操作为:打开/etc/fstab,加上noatime参数/dev/sdb1 /data reiserfs noatime 1 2然后重新mount文件系统#mount -oremount /data
同步参数调整主库是写,对数据安全性较高,比如sync_binlog=1,innodb_flush_log_at_trx_commit = 1 之类的设置是需要的而slave则不需要这么高的数据安全,完全可以讲sync_binlog设置为0或者关闭binlog,innodb_flushlog也可以设置为0来提高sql的执行效率。
1、sync_binlog=1 oMySQL提供一个sync_binlog参数来控制数据库的binlog刷到磁盘上去。默认,sync_binlog=0,表示MySQL不控制binlog的刷新,由文件系统自己控制它的缓存的刷新。这时候的性能是最好的,但是风险也是最大的。一旦系统Crash,在binlog_cache中的所有binlog信息都会被丢失。
如果sync_binlog>0,表示每sync_binlog次事务提交,MySQL调用文件系统的刷新操作将缓存刷下去。最安全的就是sync_binlog=1了,表示每次事务提交,MySQL都会把binlog刷下去,是最安全但是性能损耗最大的设置。这样的话,在数据库所在的主机操作系统损坏或者突然掉电的情况下,系统才有可能丢失1个事务的数据。但是binlog虽然是顺序IO,但是设置sync_binlog=1,多个事务同时提交,同样很大的影响MySQL和IO性能。虽然可以通过group commit的补丁缓解,但是刷新的频率过高对IO的影响也非常大。
对于高并发事务的系统来说,“sync_binlog”设置为0和设置为1的系统写入性能差距可能高达5倍甚至更多。所以很多MySQL DBA设置的sync_binlog并不是最安全的1,而是2或者是0。这样牺牲一定的一致性,可以获得更高的并发和性能。默认情况下,并不是每次写入时都将binlog与硬盘同步。因此如果操作系统或机器(不仅仅是MySQL服务器)崩溃,有可能binlog中最后的语句丢失了。要想防止这种情况,你可以使用sync_binlog全局变量(1是最安全的值,但也是最慢的),使binlog在每N次binlog写入后与硬盘同步。即使sync_binlog设置为1,出现崩溃时,也有可能表内容和binlog内容之间存在不一致性。
2、innodb_flush_log_at_trx_commit (这个很管用)抱怨Innodb比MyISAM慢 100倍?那么你大概是忘了调整这个值。默认值1的意思是每一次事务提交或事务外的指令都需要把日志写入(flush)硬盘,这是很费时的。特别是使用电池供电缓存(Battery backed up cache)时。设成2对于很多运用,特别是从MyISAM表转过来的是可以的,它的意思是不写入硬盘而是写入系统缓存。日志仍然会每秒flush到硬 盘,所以你一般不会丢失超过1-2秒的更新。设成0会更快一点,但安全方面比较差,即使MySQL挂了也可能会丢失事务的数据。而值2只会在整个操作系统 挂了时才可能丢数据。
3、ls(1) 命令可用来列出文件的 atime、ctime 和 mtime。
atime 文件的access time 在读取文件或者执行文件时更改的ctime 文件的create time 在写入文件,更改所有者,权限或链接设置时随inode的内容更改而更改mtime 文件的modified time 在写入文件时随文件内容的更改而更改ls -lc filename 列出文件的 ctimels -lu filename 列出文件的 atimels -l filename 列出文件的 mtimestat filename 列出atime,mtime,ctimeatime不一定在访问文件之后被修改因为:使用ext3文件系统的时候,如果在mount的时候使用了noatime参数那么就不会更新atime信息。这三个time stamp都放在 inode 中.如果mtime,atime 修改,inode 就一定会改, 既然 inode 改了,那ctime也就跟着改了.之所以在 mount option 中使用 noatime, 就是不想file system 做太多的修改, 而改善读取效能
MySql数据库从库同步其他问题及解决方案
1)、mysql主从复制存在的问题:
● 主库宕机后,数据可能丢失
● 从库只有一个sql Thread,主库写压力大,复制很可能延时
2)、解决方法:
● 半同步复制—解决数据丢失的问题
● 并行复制—-解决从库复制延迟的问题
3)、半同步复制mysql semi-sync(半同步复制)半同步复制:
● 5.5集成到mysql,以插件的形式存在,需要单独安装
● 确保事务提交后binlog至少传输到一个从库
● 不保证从库应用完这个事务的binlog
● 性能有一定的降低,响应时间会更长
● 网络异常或从库宕机,卡主主库,直到超时或从库恢复
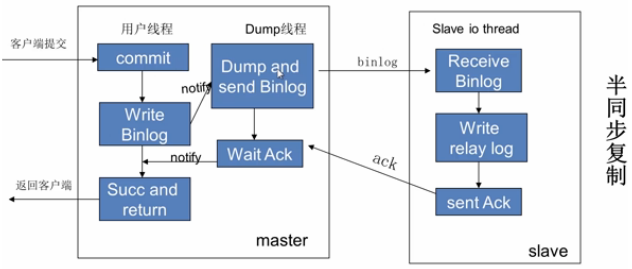
4)、主从复制–异步复制原理、半同步复制和并行复制原理比较
异步复制:

半同步复制:

事务在主库写完binlog后需要从库返回一个已接受,才放回给客户端;
5.5集成到mysql,以插件的形式存在,需要单独安装确保事务提交后binlog至少传输到一个从库不保证从库应用完成这个事务的binlog性能有一定的降低网络异常或从库宕机,卡主库,直到超时或从库恢复
c、并行复制mysql并行复制
● 社区版5.6中新增
● 并行是指从库多线程apply binlog
● 库级别并行应用binlog,同一个库数据更改还是串行的(5.7版并行复制基于事务组)设置set global slave_parallel_workers=10;设置sql线程数为10
原理:从库多线程apply binlog在社区5.6中新增库级别并行应用binlog,同一个库数据更改还是串行的5.7版本并行复制基于事务组
Docker MySQL (Master-Slave Replication) 主从备份笔记
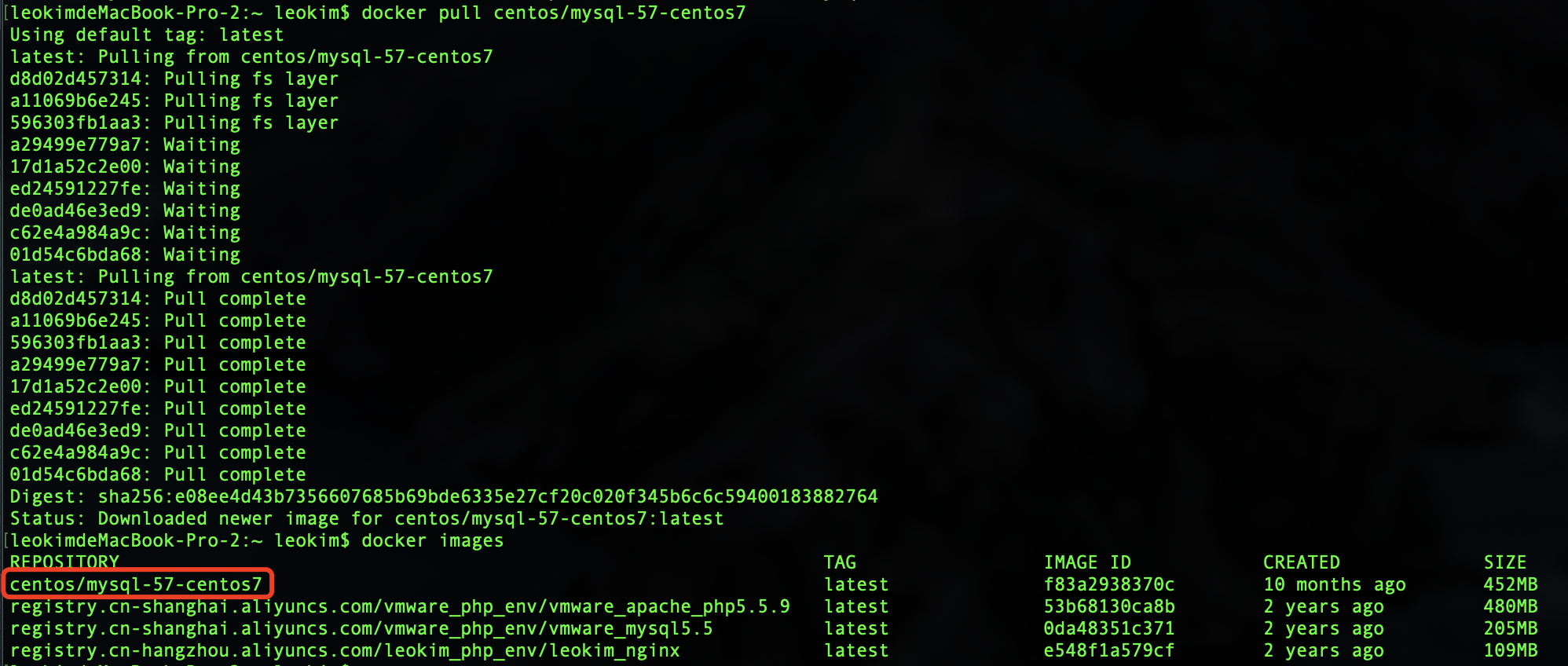
docker pull centos/mysql-57-centos7

#测试运行mysql容器
docker run \ -e MYSQL_ROOT_PASSWORD=test123123 \ -p 33306:3306 \ -tdi \ centos/mysql-57-centos7
#创建并进入目录
/Users/leokim/Documents/mysql_connfig
#复制容器的cnf文件到宿主机
docker cp 904908d877c9:/etc/opt/rh/rh-mysql57/my.cnf ./
#修改my.cnf 添加配置参数
log-bin = mysql-bin server-id = 1
#复制my.cnf生成my.slave.cnf, 修改my.slave.cnf 配置参数
log-bin = mysql-bin server-id = 2
#停止测试容器
docker stop 904908d877c9
#删除之前打开并停止的容器
docker rm $(docker ps -aq)
#运行master
docker run --name mysql_master \ -e MYSQL_ROOT_PASSWORD=test123123 \ -p 33306:3306 \ -v /Users/leokim/Documents/mysql_connfig/my.cnf:/etc/opt/rh/rh-mysql57/my.cnf \ -tdi \ centos/mysql-57-centos7
#运行slave
docker run --name mysql_slave \ -e MYSQL_ROOT_PASSWORD=test123123 \ -p 33307:3306 \ -v /Users/leokim/Documents/mysql_connfig/my.slave.cnf:/etc/opt/rh/rh-mysql57/my.cnf \ -tdi \ centos/mysql-57-centos7
#查看容器ip
docker inspect --format '{{ .NetworkSettings.IPAddress }}’ xxxxx
#在master中设定slave user
GRANT REPLICATION SLAVE ON *.* TO 'user'@' 172.17.0.3 ' IDENTIFIED BY 'mysql';(指定ip)
或
GRANT REPLICATION SLAVE ON *.* to 'user'@'%' identified by 'mysql';
#在master里查看master_host & master_log_pos
show master status;
#登录slave mysql (mysql -uroot -p), 在slave的mysql运行
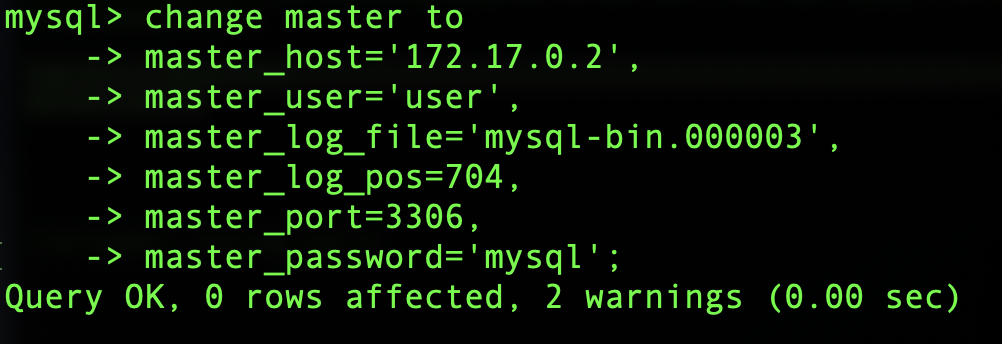
change master to master_host='172.17.0.2', master_user='user', master_log_file='mysql-bin.000003', master_log_pos=704, master_port=3306, master_password='mysql’;

#启动主从同步
start slave;

#查看slave运行状态
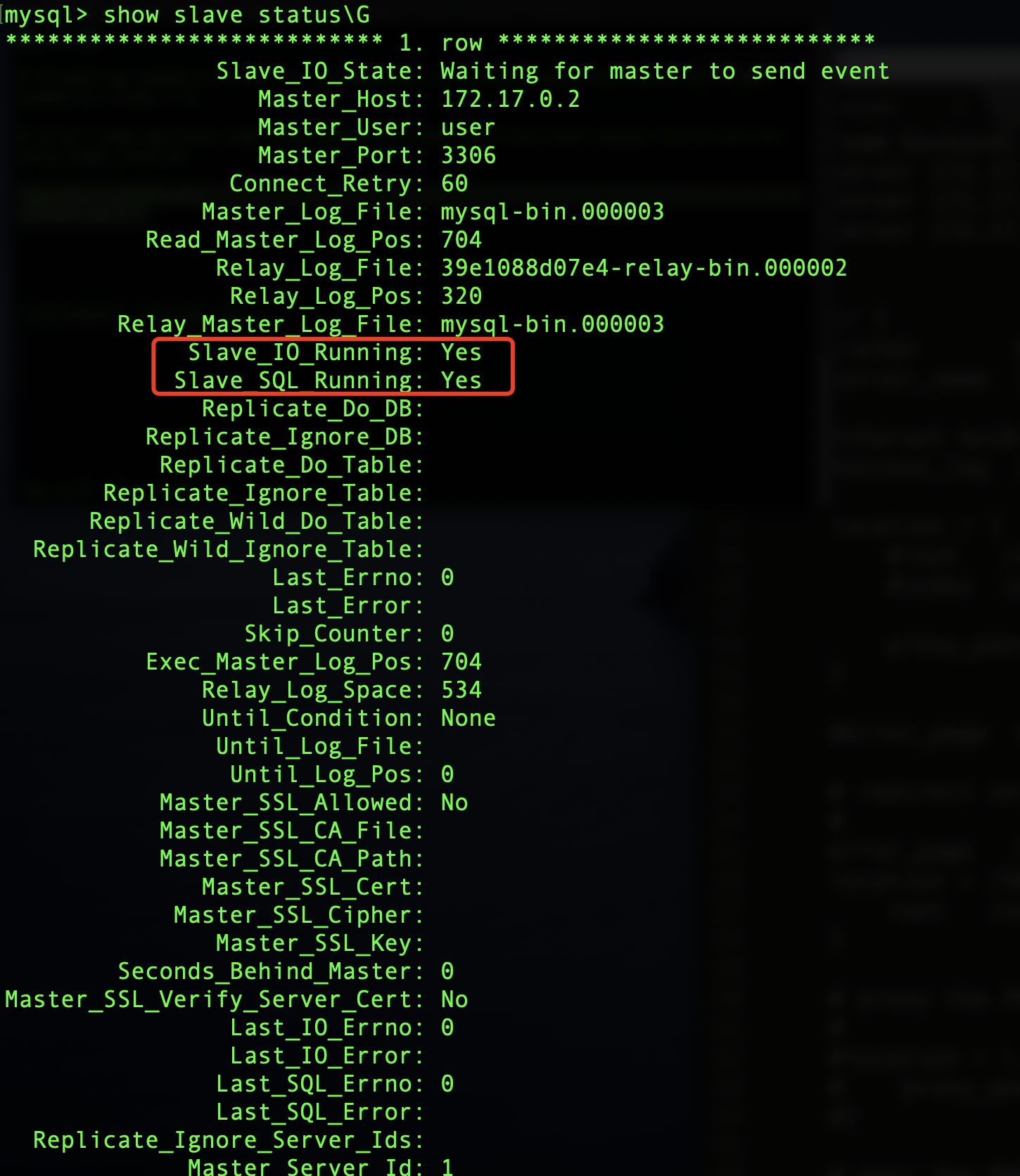
show slave status\G
Slave_IO_Running 和 Slave_SQL_Running 都为Yes 说明主从配置成功

#下面进行测试 在master创建数据库并创建表,在slave下观察是否可以看到
主从配置设置完后要注意主从没有生效的时候,要保持两台服务器数据库表相同,数据相同
#当主从同步有差异时, 登录master
先在master生成测试数据
=============================生成测试数据===============================
-- 创建一个表,用作模拟数据的测试用例 DROP TABLE IF EXISTS `vote_records`; CREATE TABLE `vote_records` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `user_id` varchar(20) NOT NULL DEFAULT '' COMMENT '用户Id', `vote_num` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '投票数', `group_id` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '用户组id 0-未激活用户 1-普通用户 2-vip用户 3-管理员用户', `status` tinyint(2) unsigned NOT NULL DEFAULT '1' COMMENT '状态 1-正常 2-已删除', `create_time` datetime NOT NULL DEFAULT '1971-01-01 01:01:01' COMMENT '创建时间', PRIMARY KEY (`id`), KEY `index_user_id` (`user_id`) USING HASH COMMENT '用户ID哈希索引' ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='投票记录表';
-- 为了数据的随机性和真实性,我们需要创建一个可生成长度为n的随机字符串的函数。 -- 创建生成长度为n的随机字符串的函数 DELIMITER $$ -- 修改MySQL delimiter:'$$' DROP FUNCTION IF EXISTS `rand_strings` $$ SET NAMES utf8 $$ CREATE FUNCTION `rand_strings` (n INT) RETURNS VARCHAR(255) CHARSET 'utf8' BEGIN DECLARE char_str varchar(100) DEFAULT 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; DECLARE return_str varchar(255) DEFAULT ''; DECLARE i INT DEFAULT 0; WHILE i < n DO SET return_str = concat(return_str, substring(char_str, FLOOR(1 + RAND()*62), 1)); SET i = i+1; END WHILE; RETURN return_str; END $$
-- 为了操作方便,我们再创建一个插入数据的存储过程 -- 创建插入数据的存储过程 DELIMITER $$ DROP PROCEDURE IF EXISTS insert_vote_records $$ CREATE PROCEDURE insert_vote_records (IN n INT ) BEGIN DECLARE i INT DEFAULT 1; DECLARE vote_num INT DEFAULT 0; DECLARE group_id INT DEFAULT 0; DECLARE status TINYINT DEFAULT 1; WHILE i <= n DO SET vote_num = FLOOR(1 + RAND() * 10000); SET group_id = FLOOR(0 + RAND()*3); SET status = FLOOR(1 + RAND()*2); INSERT INTO `vote_records` VALUES (NULL, rand_strings(20), vote_num, group_id, status, NOW()); SET i = i + 1; END WHILE; END $$ DELIMITER ;
-- 开始执行存储过程,等待生成数据(10000条) -- 调用存储过程 生成10000条数据 CALL insert_vote_records(10000);
-- 查询普通表已的生成记录 SELECT count(*) FROM `vote_records`;
===================生成测试数据结束==============
whereis mysqldump; /opt/rh/rh-mysql57/root/usr/bin/mysqldump -uroot -p --all-databases >~/all_database.sql

docker cp 8a6c146e07db:/var/lib/mysql/all_database.sql ./ docker cp ./all_database.sql 39e1088d07e4:/var/lib/mysql/
mysql -u root -p < all_database.sql
#查看slave 已经有了测试数据
change master to master_host='172.17.0.2', master_user='user', master_log_file='mysql-bin.000003', master_log_pos=17655993, master_port=3306, master_password='mysql’; start slave;
nginx负载均衡
#1.拉取nginx镜像
sudo docker pull registry.cn-hangzhou.aliyuncs.com/leokim_php_env/leokim_nginx
#2.查看nginx容器是否正常运行
docker run -dit -p 8000:80 --name load_balance_nginx e548f1a579cf
#3.复制nginx配置文件和网页文件到宿主机 方便修改配置文件
docker cp nginx_main:/etc/nginx/conf.d/default.conf ./ docker cp nginx_main:/usr/share/nginx/html/index.html ./
修改
#4.修改index.html内容 不同容器展示内容分别改成1、2、3
<html><h1>This is nginx service 3</h1></html>
#5.关闭nginx_main 删除所有已关闭容器,为了名称不会重复
docker stop load_balance_nginx docker rm $(docker ps -aq)
#6.运行负载均衡服务器 load_balance_nginx
docker run --name load_balance_nginx -dit -p 8000:80 \ -v /Users/leokim/Documents/docker_config/default_lb.conf:/etc/nginx/conf.d/default.conf \ -v /Users/leokim/Documents/docker_config/index.html:/usr/share/nginx/html/index.html \ e548f1a579cf
#7.运行集群服务器1
docker run --name nginx_1 -dit -p 9000:80 \ -v /Users/leokim/Documents/docker_config/default_cs.conf:/etc/nginx/conf.d/default.conf \ -v /Users/leokim/Documents/docker_config/index_1.html:/usr/share/nginx/html/index.html \ e548f1a579cf
#8.运行集群服务器2
docker run --name nginx_2 -dit -p 9001:80 \ -v /Users/leokim/Documents/docker_config/default_cs.conf:/etc/nginx/conf.d/default.conf \ -v /Users/leokim/Documents/docker_config/index_2.html:/usr/share/nginx/html/index.html \ e548f1a579cf
#9.运行集群服务器3
docker run --name nginx_3 -dit -p 9003:80 \ -v /Users/leokim/Documents/docker_config/default_cs.conf:/etc/nginx/conf.d/default.conf \ -v /Users/leokim/Documents/docker_config/index_3.html:/usr/share/nginx/html/index.html \ e548f1a579cf
#10. 访问http://localhost:8000/ 查看负载均衡效果
#11. 配置weight并查看配置权重后负载均衡效果
docker stop load_balance_nginx docker rm $(docker ps -aq) docker run --name load_balance_nginx -dit -p 8000:80 \ -v /Users/leokim/Documents/docker_config/default_lb.conf:/etc/nginx/conf.d/default.conf \ -v /Users/leokim/Documents/docker_config/index.html:/usr/share/nginx/html/index.html \ e548f1a579cf
nginx 负载均衡
环境:
Centos 7
Docker
Nginx
本次利用宿主机和两个nginx容器来实现负载均衡 宿主机无任何内容 只搭载一台nginx服务器 并由此台服务器将请求转发给两个nginx容器来进行处理 那就让我们的实验开始吧!
一、安装相关环境
1.安装Docker(个人推荐配置阿里云源 )
2.宿主机安装Nginx
下面我比较偷懒 直接wget Nginx rpm包
老规矩 先关防火墙和selinux
[root@cany ~]# systemctl stop firewalld.service[root@cany ~]# setenforce 0[root@cany ~]# yum install docker -y[root@cany ~]# wget http://dl.Fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm[root@cany ~]# yum install nginx -y
用命令测试是否成功安装 能否开启服务
[root@cany ~]# systemctl start docker.service[root@cany ~]# systemctl start nginx.service Centos 7 启动服务命令与6.x不同哦
测试web界面是否显示?

完全ok啦 没问题!!!
下面我们来删除掉nginx默认html 并创建一个空白index.html
[root@cany ~]# cd /usr/share/nginx/html/[root@cany html]# rm *rm: remove regular file ‘404.html’? y rm: remove regular file ‘50x.html’? y rm: remove regular file ‘index.html’? y rm: remove regular file ‘nginx-logo.png’? y rm: remove regular file ‘poweredby.png’? y [root@cany html]# touch index.html
为什么要创建一个空白index.html呢?
答:其实我一开始也是全删的 结果发现访问无效 才想起要让nginx有响应才会触发nginx.conf配置 也就是才会触发我们配置的负载均衡 这是我个人的理解 有错误敬请提出
二、安装Nginx容器
1.pull nginx镜像
[root@cany ~]# docker pull hub.c.163.com/library/nginx:latest 下载最新Nginx镜像Trying to pull repository hub.c.163.com/library/nginx ... latest: Pulling from hub.c.163.com/library/nginx5de4b4d551f8: Pull complete d4b36a5e9443: Pull complete 0af1f0713557: Pull complete Digest: sha256:f84932f738583e0169f94af9b2d5201be2dbacc1578de73b09a6dfaaa07801d6
2.pull完成使用docker images命令查看
[root@cany ~]# docker imagesREPOSITORY TAG IMAGE ID CREATED SIZE hub.c.163.com/library/nginx latest 46102226f2fd 9 months ago 109.4 MB
3.Docker run 创建容器
[root@cany ~]# docker run -p 8080:80 --name nginx_web1 -it hub.c.163.com/library/nginx /bin/bash 容器名:nginx_web1 映射容器8080端口到宿主机的80端口上
进入nginx_web1容器的nginx目录下 创建一个index.html
root@53cda1b9de1e:/# cd /usr/share/nginx/html/root@53cda1b9de1e:/usr/share/nginx/html# ls 50x.html index.html root@53cda1b9de1e:/usr/share/nginx/html# rm *root@53cda1b9de1e:/usr/share/nginx/html# echo hello nginx_web1 Cany > index.html root@53cda1b9de1e:/usr/share/nginx/html# exit
下面创建多一个新的nginx容器
[root@cany ~]# docker run -p 8081:80 --name nginx_web2 -it hub.c.163.com/library/nginx /bin/bash 容器名:nginx_web2 映射容器8081端口到宿主机的80端口上
进入nginx_web2容器的nginx目录下 创建一个index.html
root@41b3eec738b5:/# cd /usr/share/nginx/html/root@41b3eec738b5:/usr/share/nginx/html# ls 50x.html index.html root@41b3eec738b5:/usr/share/nginx/html# rm *root@41b3eec738b5:/usr/share/nginx/html# echo hello nginx_web2 Cany > index.htmlroot@41b3eec738b5:/usr/share/nginx/html# exit
exit退出后容器不运行 先启动两个nginx容器再执行启动服务命令
[root@cany ~]# docker start 41b3eec738b541b3eec738b5 [root@cany ~]# docker start 53cda1b9de1e53cda1b9de1e [root@cany ~]# docker exec -d 41b3eec738b5 service nginx start [root@cany ~]# docker exec -d 53cda1b9de1e service nginx start
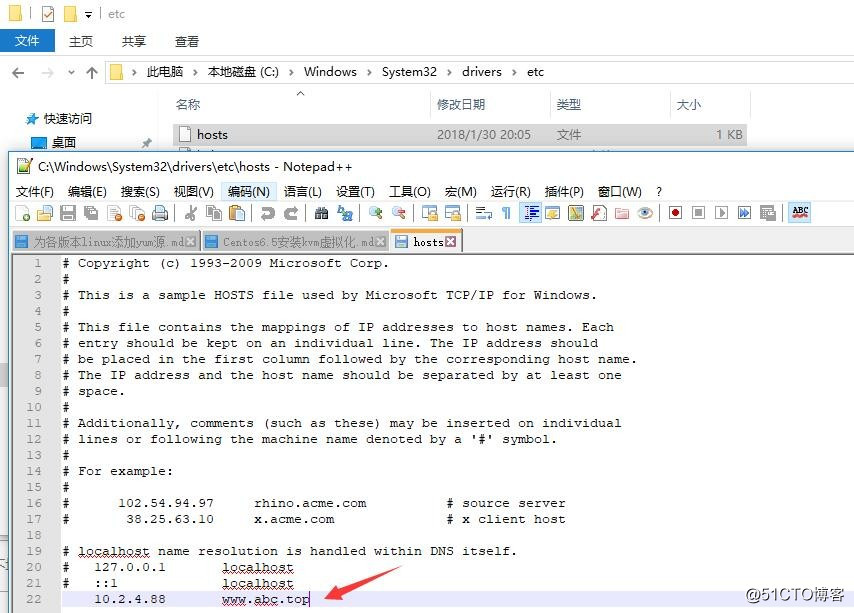
三、配置主机host文件
宿主机ip 10.2.4.88 对应 www.abc.top
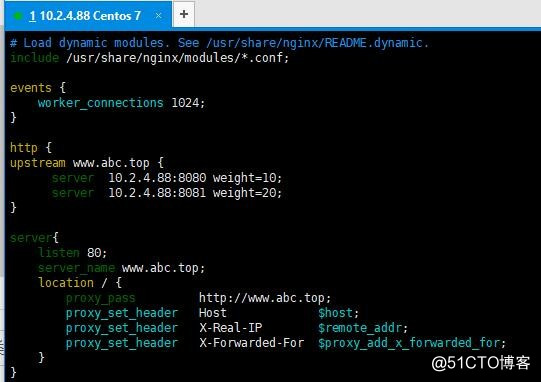
四、配置宿主机Nginx.conf文件
[root@cany ~]# find / -name nginx.conf 查找nginx.conf文件/etc/nginx/nginx.conf
在http段加入以下代码
upstream www.abc.top {
server 10.2.4.88:8080 weight=10;
server 10.2.4.88:8081 weight=20;
}
server{
listen 80;
server_name www.abc.top;
location / {
proxy_pass http://www.abc.top;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
配置如下图

保存配置并重启宿主机Nginx
[root@cany ~]# systemctl restart nginx.service
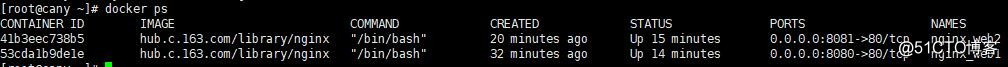
查看Nginx容器运行状态
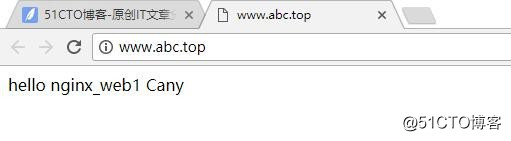
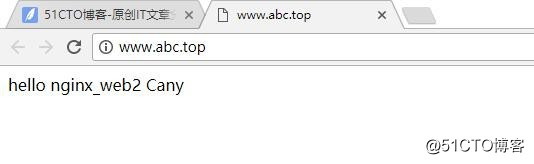
五、测试
那就再刷新多几次?

web1 web2 看出来了吧?
实验成功!!!
MySQL 主从同步
1. 利用 docker 实现 mysql 主从同步 / 读写分离
为了保证数据的完整和安全,mysql 设计了主从同步,一个挂掉还可以用另个。最近重构论坛,想来改成主从吧。担心失误,就先拿 docker 练练手。
通过本文实际你会操作到。
-
mysql 的主从同步
-
docker 镜像和容器的创建
-
docker 容器间的数据传递
-
mycat 入门
以下需要大于 100 的智商和 mysql 基础 docker 基础,linux 基础。
没有也没事,就是看着会有点吃力。
环境是 centos,mycat 是 1.6.docker 是 1.12.6
1.1 下载 mysql 镜像
docker pull mysql// ps:如果下载太慢,请添加腾讯源,依次执行echo "OPTIONS='--registry-mirror=https://mirror.ccs.tencentyun.com'" >> /etc/sysconfig/docker systemctl daemon-reload service docker restart
下载完输入 docker images
REPOSITORY TAG IMAGE ID CREATED SIZE docker.io/mysql latest 44a8e1a5c0b2 8 days ago 407 MB
1.2 利用 mysql 镜像,创建用于主从同步的两个新镜像
我们当前所在的服务器叫宿主服务器,
我们要利用 docker 虚拟两个 docker 容器服务器,一个主服务器,一个从服务器。
1.2.1 创建 master(主) 和 slave(从) 两个文件夹
/usr/mysql/master/usr/mysql/slave
1.2.2 在 master 和 slave 文件夹下 创建 Dockerfile 内容为
FROM mysql COPY my.cnf /etc/mysql/ EXPOSE 3306CMD ["mysqld"]
1.2.3 在 master 文件夹下 创建 my.cnf 内容为
[mysqld]log-bin=mysql-bin //[必须]启用二进制日志server-id=1 //[必须]服务器唯一ID,默认是1,一般取IP最后一段,这里看情况分配
1.2.4 在 slave 文件夹下 创建 my.cnf 内容为
[mysqld]log-bin=mysql-bin //[必须]启用二进制日志server-id=2 //[必须]服务器唯一ID,默认是1,一般取IP最后一段,这里看情况分配
1.2.5 切换到 master 目录下构建 master/mysql 镜像
docker build -t master/mysql .
(命令最后有个.,不要忘记,代表当前目录)
1.2.6 然后切换到 slave 目录下构建 slave/mysql 镜像
docker build -t slave/mysql .
(命令最后有个.,不要忘记,代表当前目录)
1.2.7 查看是否创建成功
[root@VM_118_220_centos ~]# docker imagesREPOSITORY TAG IMAGE ID CREATED SIZE slave/mysql latest 8c496048d7ba About an hour ago 407 MB master/mysql latest 7be30b0b631b 2 hours ago 407 MB docker.io/mysql latest 44a8e1a5c0b2 8 days ago 407 MB
1.3 用镜像创建容器
docker run -p 3306 --name mysql-master -e MYSQL_ROOT_PASSWORD=mysql -d master/mysqldocker run -p 3306 --name mysql-slave -e MYSQL_ROOT_PASSWORD=mysql -d slave/mysql
1.3.1 从这里开始,建议打开两个终端窗口,方便操作
master 终端执行
docker exec -it mysql-master bash mysql -uroot -p
输入密码 mysql 进入到 mysql 环境
slave 终端执行
docker exec -it mysql-slave bash mysql -uroot -p
输入密码 mysql 进入到 mysql 环境
1.4 mysql 主从配置
mysql 配置
1.4.1 在主容器 mysql 中输入以下命令:
mysql>GRANT REPLICATION SLAVE ON *.* TO 'user'@'192.168.99.100' IDENTIFIED BY 'mysql';(指定ip) 或者 mysql>GRANT REPLICATION SLAVE ON *.* to 'user'@'%' identified by 'mysql';(所有ip)
然后查看主容器数据库状态:
mysql> show master status; +------------------+----------+--------------+------------------+-------------------+| File | Position | Binlog_Do_DB | Binlog_Ignore_DB | Executed_Gtid_Set |+------------------+----------+--------------+------------------+-------------------+| mysql-bin.000003 | 1338 | | | |+------------------+----------+--------------+------------------+-------------------+1 row in set (0.00 sec)
记录 File 的值和 Position 的值。
下面要用到,到这里为止,主库千万不要再做任何操作,防止状态改变。
1.4.2 然后我们配置一下从库
查看 master/mysql 的对外端口号
docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 8d1e3b87d499 slave/mysql "docker-entrypoint.sh" 2 hours ago Up 2 hours 0.0.0.0:32769->3306/tcp mysql-slave 980e5ea48152 master/mysql "docker-entrypoint.sh" 2 hours ago Up 2 hours 0.0.0.0:32768->3306/tcp mysql-master
0.0.0.0:32768->3306/tcp 其中 32768 为 master 的端口
mysql>change master to master_host='x.x.x.x', master_user='user', master_log_file='mysql-bin.000003', master_log_pos=1201, master_port=32768, master_password='mysql'; Query OK, 0 rows affected, 2 warnings (0.03 sec) mysql> start slave; Query OK, 0 rows affected (0.01 sec)
master_host=’x.x.x.x’ // 这里填 master 主机 ip
master_log_file=’mysql-bin.000003’, // 这里填写 File 的值
master_log_pos=1338,// 这里填写 Position 的值。
mysql> start slave;// 启动从服务器复制功能
如果不小心配置错, 输入 mysql> stop slave; 然后重新录入一遍
mysql>change master to master_host='x.x.x.x', master_user='user', master_log_file='mysql-bin.000003', master_log_pos=1201, master_port=32768, master_password='mysql';
就可以了
1.5 检查主从连接状态
mysql> show slave status\G *************************** 1. row *************************** Slave_IO_State: Waiting for master to send event Master_Host: x.x.x.x Master_User: user Master_Port: 32768 Connect_Retry: 60 Master_Log_File: mysql-bin.000003 Read_Master_Log_Pos: 1338 Relay_Log_File: 8d1e3b87d499-relay-bin.000002 Relay_Log_Pos: 1221 Relay_Master_Log_File: mysql-bin.000003 Slave_IO_Running: Yes Slave_SQL_Running: Yes Replicate_Do_DB: Replicate_Ignore_DB: Replicate_Do_Table: Replicate_Ignore_Table: Replicate_Wild_Do_Table: Replicate_Wild_Ignore_Table: Last_Errno: 0 Last_Error: Skip_Counter: 0 Exec_Master_Log_Pos: 1338 Relay_Log_Space: 1435 Until_Condition: None Until_Log_File: Until_Log_Pos: 0 Master_SSL_Allowed: No Master_SSL_CA_File: Master_SSL_CA_Path: Master_SSL_Cert: Master_SSL_Cipher: Master_SSL_Key: Seconds_Behind_Master: 0 Master_SSL_Verify_Server_Cert: No Last_IO_Errno: 0 Last_IO_Error: Last_SQL_Errno: 0 Last_SQL_Error: Replicate_Ignore_Server_Ids: Master_Server_Id: 1 Master_UUID: cd327a00-5e18-11e7-98f7-0242ac110006 Master_Info_File: /var/lib/mysql/master.info SQL_Delay: 0 SQL_Remaining_Delay: NULL Slave_SQL_Running_State: Slave has read all relay log; waiting for more updates Master_Retry_Count: 86400 Master_Bind: Last_IO_Error_Timestamp: Last_SQL_Error_Timestamp: Master_SSL_Crl: Master_SSL_Crlpath: Retrieved_Gtid_Set: Executed_Gtid_Set: Auto_Position: 0 Replicate_Rewrite_DB: Channel_Name: Master_TLS_Version: 1 row in set (0.00 sec)
这两个必须是 Yes 为 No 或者 connect 说明没有连接上
Slave_IO_Running: Yes
Slave_SQL_Running: Yes
1.6 测试主从连接
注意设置主从后,操作只能在 master 终端上,slave 上的操作不会同步到 master 上。
1.6.1 登陆 master 终端
mysql> create database sunhao; Query OK, 1 row affected (0.01 sec) mysql> show databases; +--------------------+| Database |+--------------------+| information_schema || mysql || performance_schema || sunhao || sys |+--------------------+5 rows in set (0.00 sec) mysql> use sunhao Database changed mysql> create table sunhao(id int(3),name char(10)); Query OK, 0 rows affected (0.04 sec) mysql> insert into sunhao values(1,'xiaoshuai'); Query OK, 1 row affected (0.01 sec) mysql> select * from sunhao; +------+-----------+| id | name | +------+-----------+ | 1 | xiaoshuai |+------+-----------+1 row in set (0.00 sec)
1.6.2 登陆 slave 服务器
mysql> show databases; +--------------------+| Database |+--------------------+| information_schema || mysql || performance_schema || sunhao || sys |+--------------------+5 rows in set (0.00 sec) mysql> use sunhao Reading table information for completion of table and column names You can turn off this feature to get a quicker startup with -A Database changed mysql> select * from sunhao; +------+-----------+| id | name | +------+-----------+ | 1 | xiaoshuai |+------+-----------+
1.6.3 如果主服务器已经存在应用数据,则在进行主从复制时,需要单独复制处理(注意此操作,如果对从服务器单独录入的数据,会被覆盖掉。):
这里我们做一次完整的测试
(1) 在主服务器数据库插入新的数据,并进行锁表操作,不让数据再进行写入动作
mysql> insert into sunhao values(2,'xiaoshuai'); Query OK, 1 row affected (0.01 sec) mysql> select * from sunhao; +------+-----------+| id | name | +------+-----------+ | 1 | xiaoshuai || 2 | xiaoshuai | +------+-----------+ 2 rows in set (0.00 sec) mysql> FLUSH TABLES WITH READ LOCK; mysql> show full processlist;
(2) 退出 mysql,用 mysqldump 备份数据文件到 / var/lib, 然后顺便多余的用 tar 打包一下玩。哈哈。
mysql> exit Bye root@980e5ea48152:/var/lib/mysql# mysqldump -u root -p sunhao > /var/lib/sunhao.dump Enter password: root@980e5ea48152:/var/lib# tar -zcvf ./sunhao.dump .tar ./sunhao.dump
(3) 打开宿主服务器,复制 mysql 主服务器文件 sunhao.dump.tar。到宿主服务器
[root]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES8d1e3b87d499 slave/mysql "docker-entrypoint.sh" 4 hours ago Up 4 hours 0.0.0.0:32769->3306/tcp mysql-slave980e5ea48152 master/mysql "docker-entrypoint.sh" 4 hours ago Up 4 hours 0.0.0.0:32768->3306/tcp mysql-master mkdir -p /var/mydata docker cp 980e:/var/lib/sunhao.dump.tar /var/mydata/ cd /var/mydata [root@VM_128_230_centos mydata]# lssunhao.dump.tar
解释: docker cp 980e:/var/lib/sunhao.dump.tar /var/mydata/
980e 是 980e5ea48152 的缩写。保证不重复简写就可以
980e:/var/lib/sunhao.dump.tar 意思就是选中的容器下面你的文件下的 sunhao.dump.tar 文件
/var/mydata/ 目标文件
(4) 在宿主主机上输入
[root]# docker cp /var/mydata/sunhao.dump.tar 8d1e3b87d49936414c0e91ffdc60a054e7f4ef8b15baee295350565519abba0e:/var/lib/
(5) 在从服务器上输入
root@8d1e3b87d499:/# cd /var/lib/root@8d1e3b87d499:/var/lib# tar -zcvf sunhao.dump.tar
(6) 在从服务器上输入
tar -zxvpf /var/lib/mysqlbak.sql.tar mysql -uroot -pmysql sunhao < /var/lib/sunhao.dump;
如果写入成功, 这个时候就可以用 select 查询到数据。
(2) 取消主服务器数据库锁定
mysql> UNLOCK TABLES;
错误:net/http: TLS handshake timeout;解决方案
docker pull 错误 net/http: TLS handshake timeout 的解决方案
问题原因 :该命令默认从docker远端镜像仓库中拉取镜像,但由于远端仓库的服务器是在国外,我们国内有的用户很可能都访问不
解决:使用国内镜像 daocloud镜像加速器
该方法需要配置加速器的镜像地址:register.mirror
Linux中使用命令:curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://d1d9aef0.m.daocloud.io 该脚本可以将 –registry-mirror 加入到你的 Docker 配置文件 /etc/docker/daemon.json 中。适用于 Ubuntu14.04、Debian、CentOS6 、CentOS7、Fedora、Arch Linux、openSUSE Leap 42.1,其他版本可能有细微不同
Windows中:在桌面右下角状态栏中右键 docker 图标,修改在 Docker Daemon 标签页中的 json ,把下面的地址:http://d1d9aef0.m.daocloud.io 加入到"registry-mirrors"的数组里。点击 Apply 。
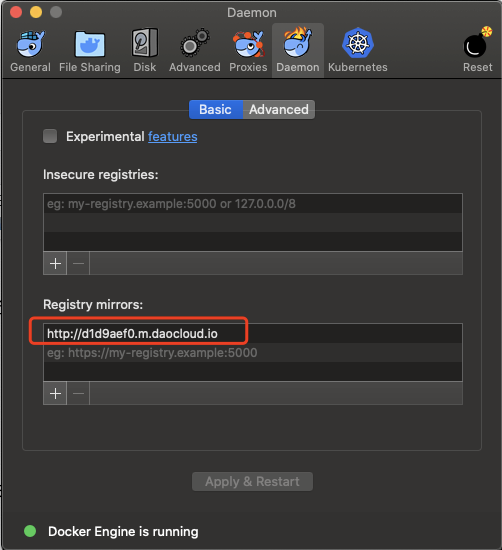
MacOS中:右键点击桌面顶栏的 docker 图标,选择 Preferences ,在 Daemon 标签(Docker 17.03 之前版本为 Advanced 标签)下的 Registry mirrors 列表中加入下面的镜像地址:http://d1d9aef0.m.daocloud.io 点击 Apply & Restart 按钮使设置生效。

更多信息,可查看dacloud官网:https://www.daocloud.io/mirror#accelerator-doc
composer install 安装依赖时常出现的异常
composer install 安装依赖时出现异常,导致项目无法运行。下面简单记录一下其中 2 个比较频繁问题的解决办法。
问题 & 解决
1、unzip依赖
异常消息:Unzip with unzip command failed, falling back to ZipArchive class
大致解释:php-zip 扩展依赖 unzip 命令,无法解压归档的压缩文件,导致回滚到归档。
解决办法:安装 zip、unzip 命令和 php-zip 扩展
#centos (我用 php7.1,以它为例) yum install zip unzip php7.1-zip #ubuntu apt-get install zip unzip php7.1-zip
2、proc_open依赖
异常消息:The Process class relies on proc_open, which is not available on your PHP installation
大致解释:在已安装的 php 中,没有找到可用的 proc_open 进程操作函数。
解决办法:修改 php.ini 配置。把 disable_functions(禁用函数列表)这行里的 proc_open 函数删除,然后重启 PHP 服务。
#使用宝塔面板的朋友请打开【软件管理】->【PHP7.1】->【设置】->【禁用函数】列表,删除列表中的 "proc_open" 条目。
composer更新到最新版本
composer selfupdate
CSS3 知识点总结
边框:
border-image 设置所有边框图像的速记属性。
border-radius 一个用于设置所有四个边框- *-半径属性的速记属性
border-radius 所有四个边角 border-*-*-radius 属性的缩写
border-top-left-radius 定义了左上角的弧度
border-top-right-radius 定义了右上角的弧度
border-bottom-right-radius 定义了右下角的弧度
border-bottom-left-radius 定义了左下角的弧度
box-shadow 附加一个或多个下拉框的阴影
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需的。水平阴影的位置。允许负值
v-shadow 必需的。垂直阴影的位置。允许负值
blur 可选。模糊距离
spread 可选。阴影的大小
color 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表
inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
背景:
background-image:支持多重背景图像。
background-image: url(https://static.runoob.com/images/mix/54cf2365000140e600740095.jpg),
url(https://static.runoob.com/images/mix/54cf238a0001728d00740095.jpg),
url(https://static.runoob.com/images/mix/54cf23b60001fd9700740096.jpg);
background-position: left top, 100px 0, 200px 0;
background-repeat: no-repeat, no-repeat, no-repeat;
background-size
background-origin
background-clip
渐变:
background-image: linear-gradient(direction, color-stop1, color-stop2, …);
从上到下:background-image: linear-gradient(#e66465, #9198e5);
从左到右:background-image: linear-gradient(to right, red , yellow);
从左上到右下:background-image: linear-gradient(to bottom right, red, yellow);
角度:background-image: linear-gradient(angle, color-stop1, color-stop2); (-90deg)
多个颜色节点:background-image: linear-gradient(red, yellow, green);
透明度:background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
重复的线性渐变:background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
径向渐变:background-image: radial-gradient(shape size at position, start-color, …, last-color);
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
设置形状:circle 或 ellipse
background-image: radial-gradient(circle, red, yellow, green);
不同尺寸大小关键字的使用
closest-side
farthest-side
closest-corner
farthest-corner
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
重复的径向渐变
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
文本效果:
hanging-punctuation 规定标点字符是否位于线框之外。
none 不在文本整行的开头还是结尾的行框之外放置标签符号。
first 标点附着在首行开始边缘之外。
last 标点附着在首行结尾边缘之外。
allow-end
force-end
punctuation-trim 规定是否对标点字符进行修剪。(任何主流浏览器都不支持punctuation-trim属性。)
text-align-last 设置如何对齐最后一行或紧挨着强制换行符之前的行。
text-emphasis 向元素的文本应用重点标记以及重点标记的前景色。
text-justify 规定当 text-align 设置为 "justify" 时所使用的对齐方法。
text-outline 规定文本的轮廓。
text-overflow 规定当文本溢出包含元素时发生的事情。
text-shadow 向文本添加阴影。
text-shadow: 5px 5px 5px #FF0000;
text-wrap 规定文本的换行规则。
word-break 规定非中日韩文本的换行规则。
word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。
box-shadow: 10px 10px 5px #888888;
CSS3 字体
font-family name 必需。规定字体的名称。
src URL 必需。定义字体文件的 URL。
font-stretch 可选。定义如何拉伸字体。默认是 "normal"。
normal
condensed
ultra-condensed
extra-condensed
semi-condensed
expanded
semi-expanded
extra-expanded
ultra-expanded
font-style 可选。定义字体的样式。默认是 "normal"。
normal
italic
oblique
font-weight 可选。定义字体的粗细。默认是 "normal"。
normal
bold
100
200
300
400
500
600
700
800
900
unicode-range unicode-range 可选。定义字体支持的 UNICODE 字符范围。默认是 "U+0-10FFFF"。
CSS3 2D 转换
transform 适用于2D或3D转换的元素
transform-origin 允许您更改转化元素位置
2D 转换方法
matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。
translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。
translateX(n) 定义 2D 转换,沿着 X 轴移动元素。
translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。
scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。
scaleX(n) 定义 2D 缩放转换,改变元素的宽度。
scaleY(n) 定义 2D 缩放转换,改变元素的高度。
rotate(angle) 定义 2D 旋转,在参数中规定角度。
skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。
skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。
skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。
3D 转换
matrix3d(n,n,n,n,n,n,
n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4×4 矩阵。
translate3d(x,y,z) 定义 3D 转化。
translateX(x) 定义 3D 转化,仅使用用于 X 轴的值。
translateY(y) 定义 3D 转化,仅使用用于 Y 轴的值。
translateZ(z) 定义 3D 转化,仅使用用于 Z 轴的值。
scale3d(x,y,z) 定义 3D 缩放转换。
scaleX(x) 定义 3D 缩放转换,通过给定一个 X 轴的值。
scaleY(y) 定义 3D 缩放转换,通过给定一个 Y 轴的值。
scaleZ(z) 定义 3D 缩放转换,通过给定一个 Z 轴的值。
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿 X 轴的 3D 旋转。
rotateY(angle) 定义沿 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿 Z 轴的 3D 旋转。
perspective(n) 定义 3D 转换元素的透视视图。
CSS3 过渡
transition 简写属性,用于在一个属性中设置四个过渡属性。
transition: width 1s, height 1s, transform 2s, background 2s, color 1s;
transition-property 规定应用过渡的 CSS 属性的名称。
transition-duration 定义过渡效果花费的时间。默认是 0。
transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
transition-delay 规定过渡效果何时开始。默认是 0。
CSS3 动画
@keyframes 规定动画。
animation 所有动画属性的简写属性,除了 animation-play-state 属性。
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
animation-name 规定 @keyframes 动画的名称。
animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function 规定动画的速度曲线。默认是 "ease"。
linear 动画从头到尾的速度是相同的。
ease 默认。动画以低速开始,然后加快,在结束前变慢。
ease-in 动画以低速开始。
ease-out 动画以低速结束。
ease-in-out 动画以低速开始和结束。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
animation-delay 规定动画何时开始。默认是 0。
animation-iteration-count 规定动画被播放的次数。默认是 1。
n 一个数字,定义应该播放多少次动画
infinite 指定动画应该播放无限次(永远)
animation-direction 规定动画是否在下一周期逆向地播放。默认是 "normal"。
animation-play-state 规定动画是否正在运行或暂停。默认是 "running"。
CSS3 多列
column-count
column-gap
column-rule-style
column-rule-width
column-rule-color
column-rule
column-span
column-width
CSS3 用户界面
appearance 允许您使一个元素的外观像一个标准的用户界面元素
box-sizing 允许你以适应区域而用某种方式定义某些元素
content-box
这是由 CSS2.1 规定的宽度高度行为。
宽度和高度分别应用到元素的内容框。
在宽度和高度之外绘制元素的内边距和边框。
border-box
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit 规定应从父元素继承 box-sizing 属性的值。
icon 为创作者提供了将元素设置为图标等价物的能力。
nav-down 指定在何处使用箭头向下导航键时进行导航
nav-index 指定一个元素的Tab的顺序
nav-left 指定在何处使用左侧的箭头导航键进行导航
nav-right 指定在何处使用右侧的箭头导航键进行导航
nav-up 指定在何处使用箭头向上导航键时进行导航
outline-offset 外轮廓修饰并绘制超出边框的边缘
resize 指定一个元素是否是由用户调整大小
CSS3 弹性盒子
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
flex-direction:属性指定了弹性子元素在父容器中的位置。
flex-direction: row | row-reverse | column | column-reverse
justify-content:内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content: flex-start | flex-end | center | space-between | space-around
flex-start:弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
align-items: 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
align-items: flex-start | flex-end | center | baseline | stretch
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex-wrap: 属性用于指定弹性盒子的子元素换行方式
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
nowrap – 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap – 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列。
align-content: 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
align-content: flex-start | flex-end | center | space-between | space-around | stretch
stretch – 默认。各行将会伸展以占用剩余的空间。
flex-start – 各行向弹性盒容器的起始位置堆叠。
flex-end – 各行向弹性盒容器的结束位置堆叠。
center -各行向弹性盒容器的中间位置堆叠。
space-between -各行在弹性盒容器中平均分布。
space-around – 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
order:弹性子元素属性
<integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
对齐:
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。
以下实例在第一个弹性子元素上设置了 margin-right: auto; 。 它将剩余的空间放置在元素的右侧
完美的居中:
使用弹性盒子,居中变的很简单,只想要设置 margin: auto; 可以使得弹性子元素在两上轴方向上完全居中
align-self: 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式
align-self: auto | flex-start | flex-end | center | baseline | stretch
auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex: 属性用于指定弹性子元素如何分配空间。
flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
auto: 计算值为 1 1 auto
initial: 计算值为 0 1 auto
none:计算值为 0 0 auto
inherit:从父元素继承
[ flex-grow ]:定义弹性盒子元素的扩展比率。
[ flex-shrink ]:定义弹性盒子元素的收缩比率。
[ flex-basis ]:定义弹性盒子元素的默认基准值。
display 指定 HTML 元素盒子类型。
flex-direction 指定了弹性容器中子元素的排列方式
justify-content 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
flex-wrap 设置弹性盒子的子元素超出父容器时是否换行。
align-content 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐
flex-flow flex-direction 和 flex-wrap 的简写
order 设置弹性盒子的子元素排列顺序。
align-self 在弹性子元素上使用。覆盖容器的 align-items 属性。
flex 设置弹性盒子的子元素如何分配空间。
使用弹性盒子创建响应式页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
font-weight: bold;
text-align: center;
}
.flex-container > * {
padding: 10px;
flex: 1 100%;
}
.main {
text-align: left;
background: cornflowerblue;
}
.header {background: coral;}
.footer {background: lightgreen;}
.aside1 {background: moccasin;}
.aside2 {background: violet;}
@media all and (min-width: 600px) {
.aside { flex: 1 auto; }
}
@media all and (min-width: 800px) {
.main { flex: 3 0px; }
.aside1 { order: 1; }
.main { order: 2; }
.aside2 { order: 3; }
.footer { order: 4; }
}
</style>
</head>
<body>
<div class="flex-container">
<header class="header">头部</header>
<article class="main">
<p>菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程(www.runoob.com)提供了最全的编程技术基础教程, 介绍了HTML、CSS、Javascript、Python,Java,Ruby,C,PHP , MySQL等各种编程语言的基础知识。 同时本站中也提供了大量的在线实例,通过实例,您可以更好的学习编程。</p>
</article>
<aside class="aside aside1">边栏 1</aside>
<aside class="aside aside2">边栏 2</aside>
<footer class="footer">底部</footer>
</div>
</body>
</html>