这个问题我之前一直在思考
学习angular的过程中都是把angular视为一个完整的前端存在
也就是脱离了后端的独立存在
在代码里不去插入动态语言
在前端完成数据的存储,通信,绑定,修改
与后端可以用http协议交互,像app一样只做展示的前端操作
angular2通过ng server创建http服务
我想要把angular2结合laravel5一起使用
开始我觉得是不是angular2就像上面说的那样还是通过ng server创建服务
运行在4200端口 然后nginx反向代理到4200端口访问angular
然后angular通过http协议与laravel后端通信
google了之后发现使用angular2的开发模式(development mode)可以直接使用
而之前ng server只是单独为了让程序跑起来提供的一个服务
如今又laravel了 就可以不用创建那个服务 直接在这个上面跑
哎 还是基础不好思维有限 慢慢补吧
让我们开始吧!首先要安装基础laravel应用

我们需要获取angular2和typescript源码
在新创建的文件夹(larangular)中可以看到package.json文件
修改
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"concurrently": "^1.0.0",
"del": "^2.2.0",
"gulp": "^3.8.8"
},
"dependencies": {
"angular2": "2.0.0-beta.0",
"bootstrap-sass": "^3.0.0",
"elixir-typescript": "^1.1.2",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"laravel-elixir": "^4.0.0",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.0",
"systemjs": "0.19.6",
"zone.js": "0.5.10"
}
}
现在执行npm install,所需要的文件将被下载到node_modules文件夹

完成之后,我们要添加Typescript在laravel项目的resouce/assets目录
在这个文件夹里我们要创建2个文件app.component.ts 和 boot.ts
import {Component} from 'angular2/core';
@Component({
selector: 'my-app',
template: '<h1>My First Angular 2 App</h1>'
})
export class AppComponent { }
import {bootstrap} from 'angular2/platform/browser'
import {AppComponent} from './app.component'
bootstrap(AppComponent);
下面我们需要编写一个简单的Elixir task来完成Typescript
在主文件夹中创建gulpfile.js
var elixir = require('laravel-elixir');
var elixirTypscript = require('elixir-typescript');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(function(mix) {
mix.sass('app.scss');
mix.copy('node_modules/angular2', 'public/angular2');
mix.copy('node_modules/rxjs', 'public/rxjs');
mix.copy('node_modules/systemjs', 'public/systemjs');
mix.copy('node_modules/es6-promise', 'public/es6-promise');
mix.copy('node_modules/es6-shim', 'public/es6-shim');
mix.copy('node_modules/zone.js', 'public/zone.js');
mix.typescript('app.js','public/','/**/*.ts',{
"target": "ES5",
"module": "system",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false,
});
});
然后安装gulp

修改如下文件 node_modules/elixir_typescript/index.js
new Task(pluginName, function () {
var tsResult = gulp.src(assetPath + search)
.pipe(ts(options, undefined, _laravelReporter.ElixirMessage()));
return tsResult
// .pipe(concat(outputFileName))
.pipe(gulp.dest(outputFolder));
})
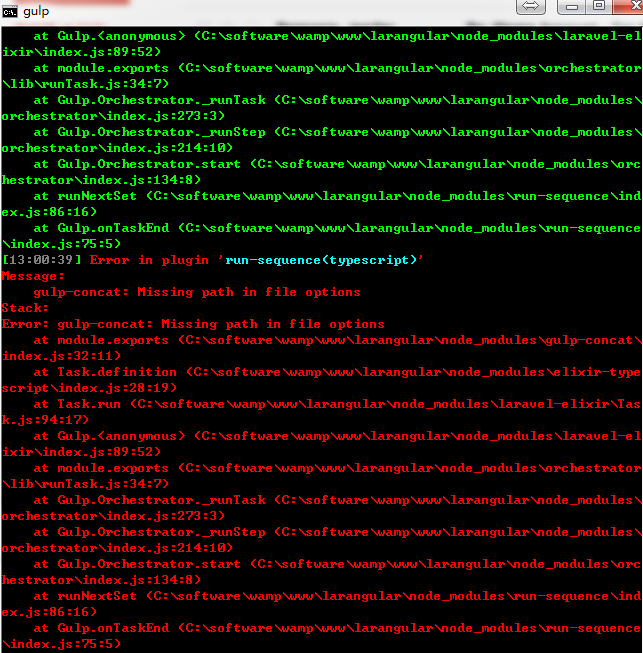
如果不修改会出现下面的错误

现在在程序根目录下执行gulp

全部执行完成
修改views
<!doctype html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 12px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
<script src="es6-shim/es6-shim.min.js"></script>
<script src="systemjs/dist/system-polyfills.js"></script>
<script src="angular2/bundles/angular2-polyfills.js"></script>
<script src="systemjs/dist/system.src.js"></script>
<script src="rxjs/bundles/Rx.js"></script>
<script src="angular2/bundles/angular2.dev.js"></script>
<script>
System.config({
"defaultJSExtensions": true,
packages: {
app: {
format: 'register',
defaultExtension: 'js'
}
}
});
System.import('typescript/boot')
.then(null, console.error.bind(console));
</script>
</head>
<body>
<div class="flex-center position-ref full-height">
@if (Route::has('login'))
<div class="top-right links">
@if (Auth::check())
<a href="{{ url('/home') }}">Home</a>
@else
<a href="{{ url('/login') }}">Login</a>
<a href="{{ url('/register') }}">Register</a>
@endif
</div>
@endif
<div>
<div class="title m-b-md">
Laravel
</div>
<my-app>Loading...</my-app>
<div>
<a href="https://laravel.com/docs">Documentation</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
</div>
</div>
</body>
</html>
成功了!!!

我把它放在了这里
https://git.oschina.net/iamleokim/larangular.git